SANGOはとてもきれいなサイトが作れるので私もライブドアブログから移行してSANGOを使い始めました。
今回はふうやさんという方が作られた「All ShortCode of SANGO」という無料のプラグインを紹介したいと思います。
ShortCodeと最初聞いて「Add Quicktag」のプラグインを入れてるから入れる必要ないかなとも思いましたが、Add Quicktagにはない便利な機能もあったので導入することにしました。
具体的には以下の機能が便利そうでした。
他サイトへのリンクに「新しいタブで開く」「nofollow」を付与するを選択できる
指定のカテゴリー、タブを持つ記事を挿入できる
画像の上に文字をのせられる
これらのことがAll ShortCode of SANGOなら簡単にできます。
では、All ShortCode of SANGOの使い方を見て行きましよう。
タップできる目次
All ShortCode of SANGOの使い方
まず開発者であるふうやさんのサイトに行ってプラグインをダウンロードしてきます。
参考
SANGOのショートコードを簡単に挿入できるプラグイン「All ShortCode of SANGO」を開発したよWeBlog Geek
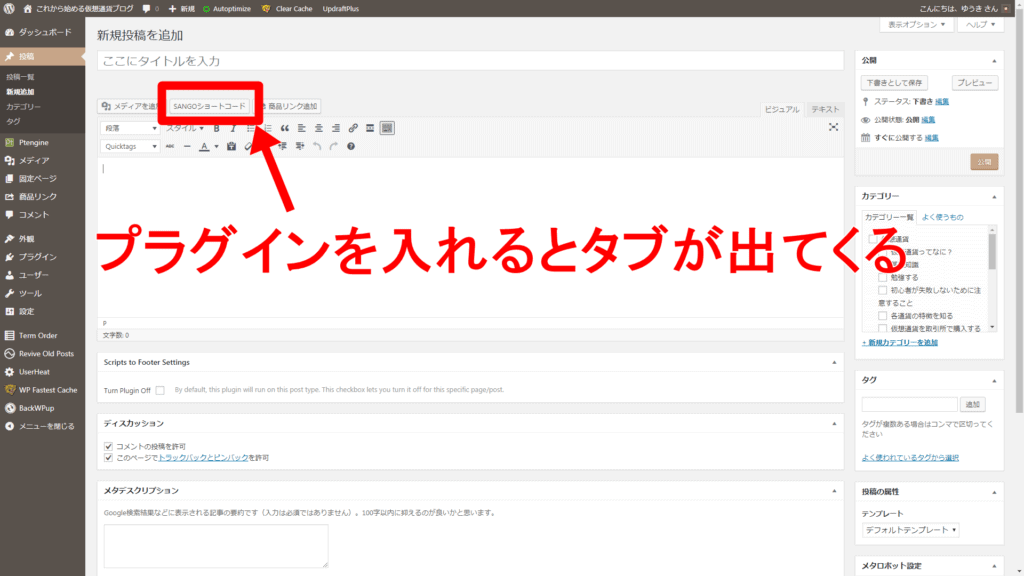
プラグインを新規追加して有効化すると記事を書く画面に「SANGOショートコード」というタブが出てきます。

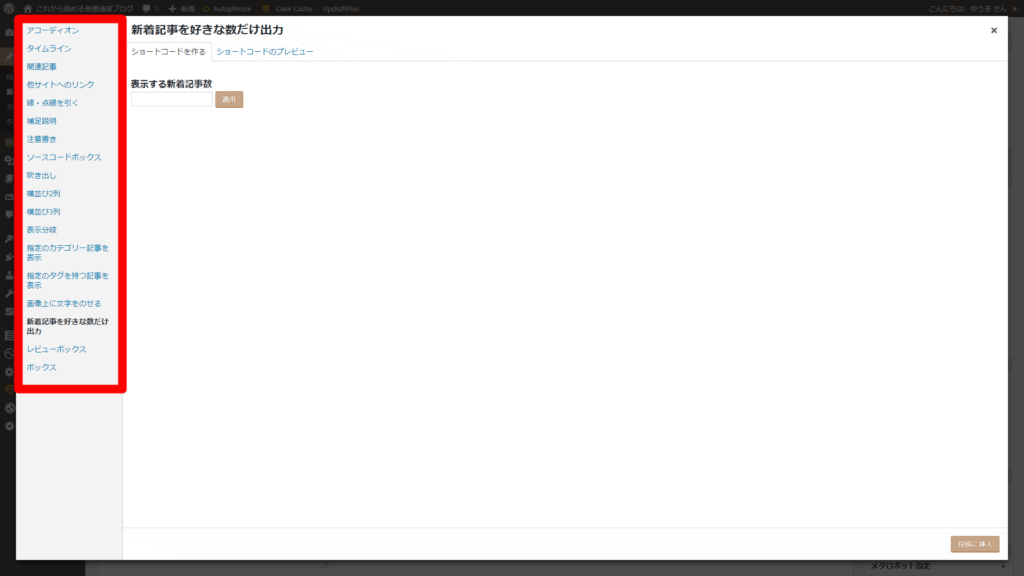
左のメニューから使いたい機能を選択して使いましょう。

All ShortCode of SANGOのおすすめ便利機能
All ShortCode of SANGOには便利な機能がたくさんありますが、その中でも私が便利と思った機能3つに絞って説明させてもらいますね。
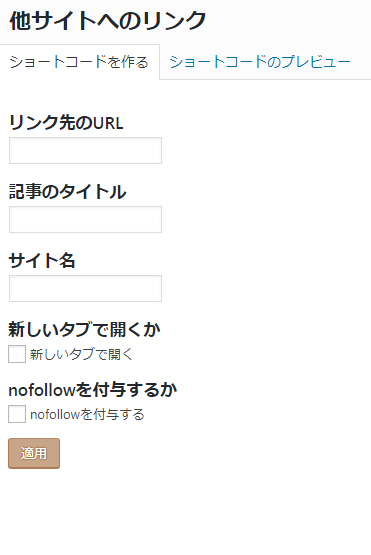
他のサイトへのリンク
例
sanko href=”https~” title=”タイトル”” site=”サイト名” target=”_blank” rel=”nofollow”
他サイトへのリンクでは「新しいタブで開く」と「nofollow」を付与するかを選択することができます。
「新しいタブで開く」は外部リンクということを表すために入れた方がいいですし、「nofollow」はSEO上の理由から入れた方がいいです。
なぜ、nofollowをSEO上つけたほうがいいのかは、nofollowをつけておけば自分のページの評価をリンク先の相手に渡さなくて済むからです。
これをつけていないと自分のページ評価を相手に渡すことになってしまうのでSEO上マイナスになる可能性があります。
htmlに直接 「rel=”nofollow”」と入力すればいいのですが、めんどくさいのでnofollowをボタン一つで設置できるのは便利ですね。

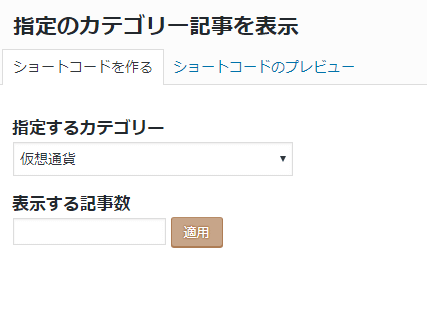
指定のカテゴリー記事を表示
この機能は指定したカテゴリーから表示する記事数を指定して挿入することができます。
新しい記事から順番に表示されるみたいですね。
みなさんも記事の下に関連する記事とか置いてると思いますが、読者は中々そこまで読んでくれないですよね。
ですので、指定のカテゴリー記事を表示する機能を使って、記事の文末で関連記事として紹介したら読んでくれる人が増えそうです。

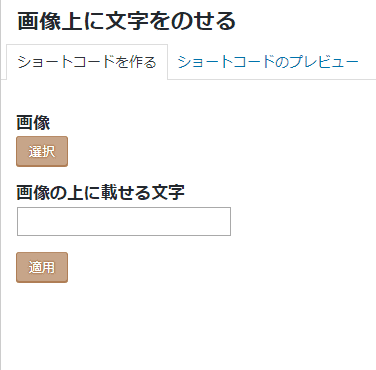
画像の上に文字をのせる
例
SANGO×All ShortCode

この機能を使えば今まで画像加工ソフトに画像をダウンロードして文字を入れてという作業をせずに簡単に画像に文字をのせることができます。
ブログが文字ばかりだと読者が読む気がなくなってしまいますし、文章をイメージさせる画像を挿入することでわかりやすくする効果も得られます。
今後も画像の重要性は増えていくと思うので今のうち導入してキャッチ―な画像をブログに入れてみるのもありでしょう。

まとめ
今回は「All ShortCode of SANGO」を紹介させて頂きました。
「All ShortCode of SANGO」にはAdd Quicktagにはない機能もいっぱい入っているので使ってみてはどうでしょうか?
紹介させてもらった機能を使えばSEO的にも有利ですし、ブログの見栄えもよくなると思います。
モバイルフッター固定メニューをカスタマイズしたいなら