sangoユーザーならお馴染ですが、サルワカさんのサイトってきれいですよね。
さるでもわかるくらい簡単にブログで役に立つ情報を発信してくれていて、月間250万PVを越えているそうですが、サイトのキレイさを見ていたら納得できます。
今回はサルワカさんのサイトを見ていたらよく出てくる画像に吹き出しがついてるやつを紹介します。
こんなやつです。
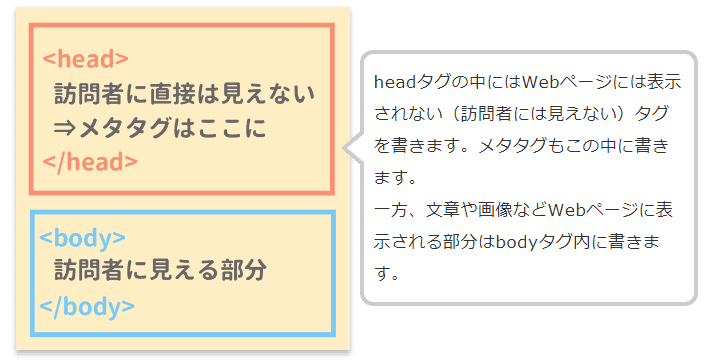
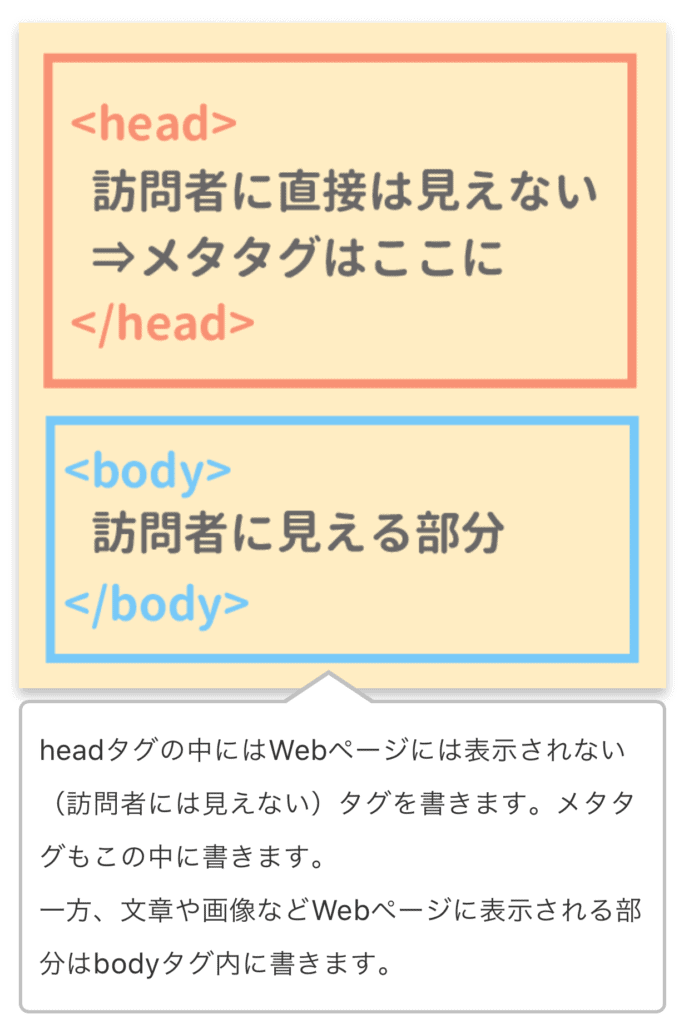
サルワさんの吹き出し
画像吹き出し(PC表示)

画像吹き出し(スマホ表示)

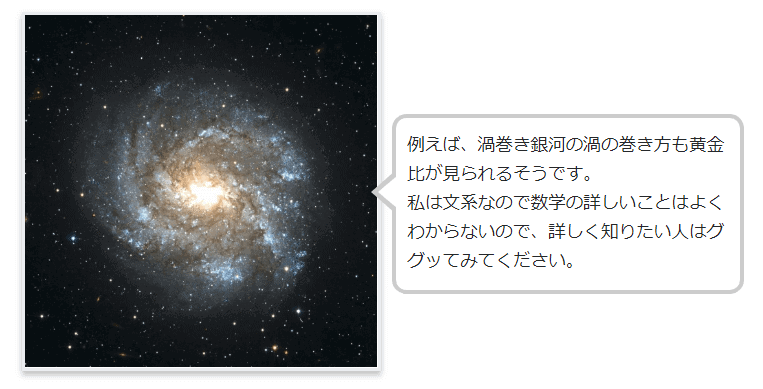
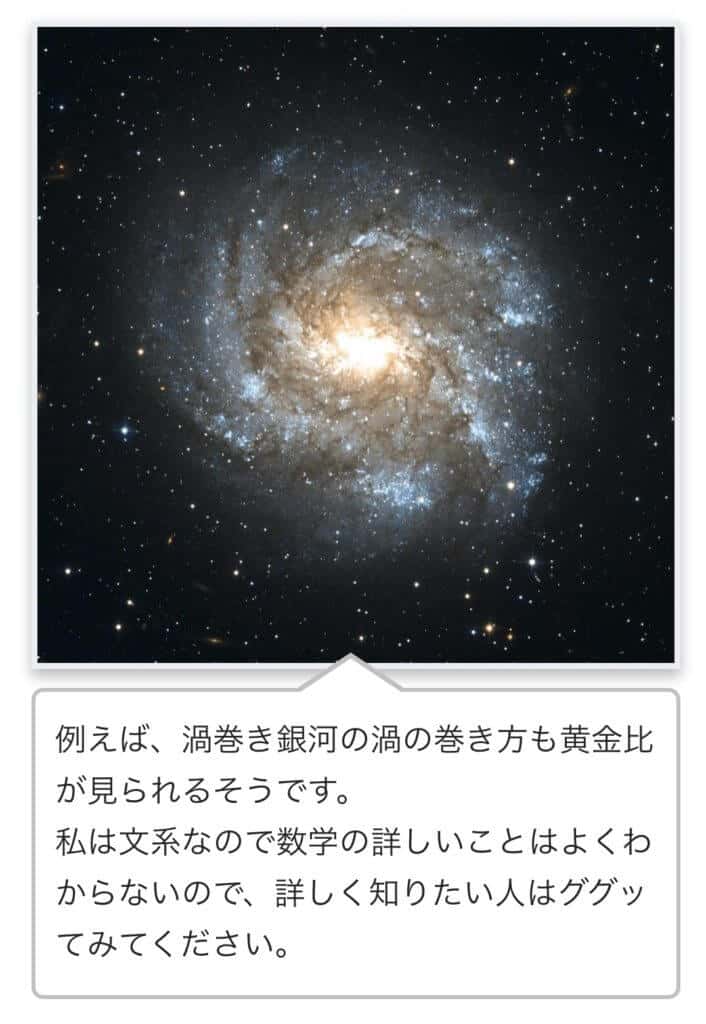
私が作った吹き出し
画像吹き出し(PC表示)

画像吹き出し(スマホ表示)

個人的にはスマホ表示した時の吹き出しの入れ方は読んでいても見やすい気がします。
画像に説明をつけるときはよくあると思うので使ってみてください。
ページ滞在時間が伸びたりするのかはわかりませんが、個人メディアの神であるサルワカさんが多用しているということは効果があるんだと思います。
コピペだけでできるので初心者の方も使ってみてください。
この記事が役に立ったと思ったらブログで紹介してもらったりSNSで拡散して頂ければみんなに使ってもらえるのでうれしいです。
タップできる目次
サルワカ風吹き出しの作り方
サルワカ風吹き出し(HTML)
下のHTMLをAddQuicktagなどにコピペして使えるようにしておきましょう。
使い方をちょっと説明すると、上から三行目の画像URLのところに上書きして使いたい画像のURLを入れてください。
class名のboxshadowはcssを適用させるために必要になるので自分で画像を挿入する場合はclassに追加して使って下さい。
次に上から7行目のところで文章を入れていきます。
サルワカ風吹き出し(HTML)
<div class="fukidesc">
<div class="fukiimg">
<p><img src="画像URL" alt="" width="680" height="680" class="boxshadow" /></p>
</div>
<div class="fukicell">
<div class="fukip">
<p>テキスト</p>
</div>
</div>
</div>画像のクラス名boxshadowは必要だからそこは気をつけてね!
![]() なぐ
なぐ
サルワカ風吹き出し(CSS)
基本的にはあなたがいつもCSSを書いているファイルに下記のコードをコピペすれば使えます。
サルワカ風吹き出し(CSS)
/* サルワカ風画像吹き出し*/
.fukidesc {
display: table;
margin: 2em;
width: 95%;
}
.fukicell {
display: table-cell;
vertical-align: middle;
width: 50%;
padding-right: 10px;
}
.fukidesc .fukibig {
width: 62%;
}
.fukiimg {
display: table-cell;
vertical-align: middle;
width: 50%;
padding-right: 10px;
}
.fukiimg img {
width: 100%;
}
.boxshadow {
box-shadow: 0 2px 7px rgba(0,0,0,0.15), 0 5px 6px rgba(0,0,0,0.15);
}
.fukicell {
display: table-cell;
vertical-align: middle;
width: 49%;
position: relative;
}
.fukip {
border: #ccc solid 4px;
position: relative;
background: white;
padding: 12px 10px;
border-radius: 13px;
}
.fukip:before {
border-right: 23px solid #ccc;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
top: 30%;
content: '';
position: absolute;
left: -23px;
}
.fukip p {
margin: 0;
}
.fukip:after {
content: '';
position: absolute;
border-right: 24px solid #fff;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
top: 30%;
left: -17px;
}
@media screen and (max-width: 600px){
.fukicell, .fukidesc, .fukip, .fukiimg, .post-content .codefuki .codebig, .fukiimg img, .post-content .fukidesc .fukisml, .post-content .fukidesc .fukibig {
display: block;
width: 95%;
}
}
@media screen and (max-width: 600px){
.fukiimg.fukibig {
max-width: 600px;
}
}
@media screen and (max-width: 600px){
.fukiimg {
padding-right: 0;
max-width: 400px;
text-align: center;
}
}
@media screen and (max-width: 600px){
.fukip:before {
border-bottom: 20px solid silver;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
top: -40px;
content: '';
position: absolute;
left: 40%;
}
}
@media screen and (max-width: 600px){
.fukip:after {
border-bottom: 20px solid white;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
top: -37px;
content: '';
position: absolute;
left: 40%;
}
}
@media screen and (max-width: 600px){
.fukicell {
padding-top: 0px;
padding-right: 0;
}
}
@media screen and (max-width: 600px){
.fukip {
border-radius: 6px;
background: white;
margin-top: -14px;
border: solid 2px silver;
}
}SANGOカスタマイズ