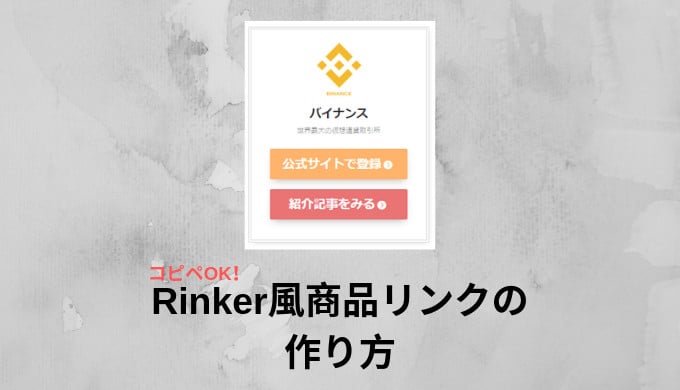
ブログで本や家電などを売っている人は使っている人が多い「Rinker」というプラグインがありますよね。
このような商品リンクを作れるプラグインです。
便利で使っているのですが基本的にamazonなどの物販にしか使えないので、私は本を売るのに使っていました。
しかし、先日このようなツイートを見かけました。
僕はASPにしか商品がないものも、バナーを使わず、こんな風にRinkerっぽい商品リンクを作って入れてる。
なにげに画像リンク・テキストリンク・ボタンリンクが、視認性高くこのサイズに収まるから、Rinkerっぽい縦列リンクは最強じゃなかろうか😇
画像リンク部分にバナーを当てはめてもいい感じよ😍 pic.twitter.com/fCt1rk57VI
— マクリン (@Maku_ring) May 13, 2019
確かにこのほうがボタンよりクリックされやすいのではないかと思い私もカスタマイズして作ってみました。
記事にしといてなんですがHTMLやCSSをいじることなくRinkerのみでもできるようですので参考にして下さい。
【こちらRinkerのみでやる方法も判明しました】
たけしゃん(@_tkshan)のおかげ(*’ω’*)1. 商品リンクの新規投稿を追加
2. リンク種類を楽天市場にする
3. タイトルに商品名を入れる
4. 楽天市場商品詳細URLにASPの画像リンクを入れる
5. 自由ボタン名とURLにもASPリンク入れる
6. ブランド名入れる https://t.co/0JmkGBAhKs— マクリン (@Maku_ring) May 14, 2019
作ってみたのがこれです。
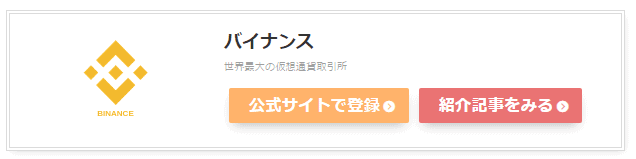
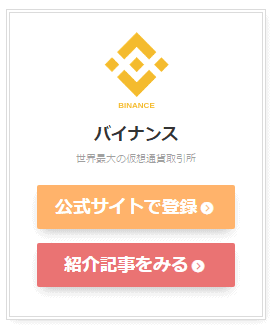
パソコン表示

スマホ表示

タップできる目次
カスタマイズの準備
「Rinker」を入れていない人は最初にいれておきましょう。
Rinkerは無料で使える優秀なプラグインなのでぜひ入れておきましょう。
Rinkerを入れ終わったらあとは下のHTMLとCSSをコピペすれば使えます。
HTML
下のHTMLの★〇〇★のところを書きかえて使って下さい。
商品画像は75px×75pxで作るといい感じにできます。
商品画像は背景が白のほうがきれいな仕上がりになるように個人的には思います。
画像は「canva」で作ったので、使い方は「Canvaを使ったおしゃれなアイキャッチ画像の作り方を公開」の記事を参考にしてみて下さい。
<section class="entry-content cf">
<div class="yyi-rinker-contents yyi-rinker-img-m">
<div class="yyi-rinker-box">
<div class="yyi-rinker-image"><a href="★商品リンクURL★" target="_blank" rel="nofollow noopener"><img class="yyi-rinker-main-img" style="border: none;" src="★画像URL★" /></a></div>
<div class="yyi-rinker-info">
<div class="yyi-rinker-title"><strong><a href="★商品リンクURL★" target="_blank" rel="nofollow noopener">★商品名★</a></strong></div>
<div class="yyi-rinker-detail">
<div class="credit">★商品の説明★</div>
</div>
<ul class="yyi-rinker-links">
<li class="amazonlink"><a class="yyi-rinker-link" href="★商品リンクURL★" target="_blank" rel="noopener"><span class="big"><strong>公式サイトで登録</strong></span> <i class="fa fa-chevron-circle-right" aria-hidden="true"></i></a></li>
<li class="rakutenlink"><a class="yyi-rinker-link" href="★紹介記事URL★" target="_blank" rel="noopener"><span class="big"><strong>紹介記事をみる</strong></span> <i class="fa fa-chevron-circle-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
</div>
</section>CSS
/*--------------------------------------
Rinkerのデザイン変更
--------------------------------------*/
div.yyi-rinker-contents {
border: double 4px #dbdbdb;
}
/*-----左側(画像)-----*/
div.yyi-rinker-contents div.yyi-rinker-image {/*画像*/
width: 230px;
min-width: 140px;
padding: 0;
}
/*-----右側(商品名やボタンなど)-----*/
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: calc(100% - 100px);
}
div.yyi-rinker-contents img.yyi-rinker-main-img {
width: auto;
}
div.yyi-rinker-info {
padding-left: 15px;
}
div.yyi-rinker-contents div.yyi-rinker-detail {/*販売者と価格*/
font-size: .8em;/*文字の大きさ*/
color: #42424280;/*文字の色*/
padding-left: 0;/*左側の余白*/
margin-top: 0;/*上の余白*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
font-size: .9em;
padding-left: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 35px;
line-height: 35px;
font-size: .82em;
padding-left: 10px;
padding-right: 0;
border-radius: 3px;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box {/*価格*/
margin: .5em 0;/*上下の余白*/
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {/*価格の文字*/
letter-spacing: 0.1em;/*文字の間隔*/
font-size: 1.2em;/*文字の大きさ*/
margin-right: .5em;/*右側の余白*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:before {
display: none;/*マーク削除*/
}
/*-----マウスホバー(ボタン)-----*/
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
box-shadow: 0 3px 14px rgba(0, 0, 0, .25);/*優しく浮き上がる影*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:hover, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:hover, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:hover {
box-shadow: none;/*手前のマウスホバー*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 1;/*ホバー時に薄くなるのをオフ*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink{
background: #ffb36b;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #ea7373;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #51a7e8;
}
.yyi-rinker-title {
font-size: 1.05em;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
font-size: .9em;
padding: 0 14px 0 10px;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
border: none;
list-style-type: none;
display: inline-flex;
display: -ms-inline-flexbox;
display: -webkit-inline-flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin: 10px auto;
padding: 0;
width: 100%;
}
@media screen and (max-width: 500px){/*スマホ表示用(ブレイクポイント500px)*/
/*-----全体-----*/
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;/*縦表示になるように*/
}
/*-----画像ー----*/
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;/*画像を中央表示*/
}
/*-----商品名やボタンなど-----*/
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {/*全体*/
padding: 0;/*余白削除*/
margin: auto;/*中央揃え*/
width: 87%;/*横幅*/
text-align: center;/*商品名やボタンを中央表示*/
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {/*価格*/
display: block;/*価格を縦並びにする*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li {/*ボタン*/
width: 100%;/*横幅いっぱい*/
margin: .5em 0;/*上下の余白 左右の余白削除*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
font-size: .9em;
padding-left: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 44px;
line-height: 44px;
font-size: .95em;
padding-left: 10px;
padding-right: 0;
border-radius: 3px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {/*ボタンの文字*/
padding: 0;/*文字の余計な余白を削除*/
}}
@media screen and (min-width: 501px) and (max-width: 1239px){/*スマホとPCの中間くらい(ブレイクポイント501~1239px)*/
div.yyi-rinker-contents ul.yyi-rinker-links li{
width:80%;/*横幅を80%*/
}}