SANGOユーザーのみなさんは日々自分の書いた記事を多くの人に読んでもらいたいと思ってがんばっていると思いますが、「モバイルフッター固定メニュー」をいじって、関連記事や人気記事などいれてみてはどうでしょうか?
直帰率やページ/セッションの改善が期待できますよ。
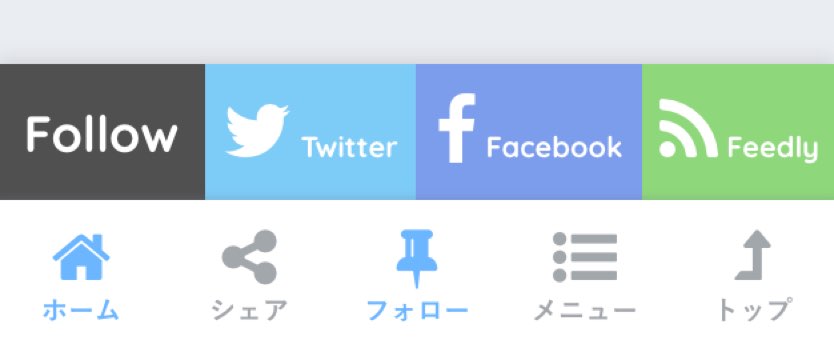
サルワカさんに従ってモバイルフッター固定メニューを設定された方は、下の画像のようになっていると思います。このメニューにしている人がほとんどですよね。
サルワカさんに従って作ったモバイルフッター固定メニュー

デザインもかわいいし、素敵なのですがどちらかと言うとSNSで拡散されることを狙った作りになってますよね。
これもいいとは思うのですが、私は「SNSで拡散されるより、直帰率を減らしたり1ユーザー当たりのPVを増やしたいなぁ~」と思っていました。
そこで、私がカスタマイズしたモバイルフッター固定メニューはSNSで拡散されることより、ブログ内を周回してもらう作りになっています。
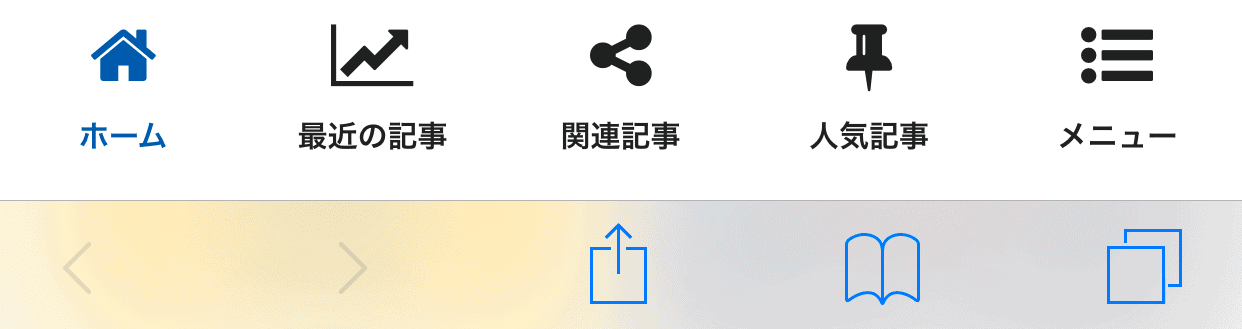
完成図はこんな感じです
カスタマイズして作ったモバイルフッター固定メニュー

モバイルフッター固定メニューはスマホで見ているあいだ常に表示されているところなのでユーザーの目に付きやすくカスタマイズすることで絶対効果あると思います。
では、PVを増やすためにがんばってカスタマイズしていきましょう!
タップできる目次
モバイルでもサイドバーが表示されるようにする
カスタマイズとか言っちゃってますが、していることはシンプルで「サイドバーの該当箇所に内部リンクで飛ぶ」だけです。
内部リンクで飛ばしているのでサイドバーに「最近の記事」や「関連記事」、「人気記事」がないという人は「ウィジット」で追加しておいて下さい。
まずモバイルでサイドバーを非表示にしている人は、「表示」されるように変更しておく必要があります。
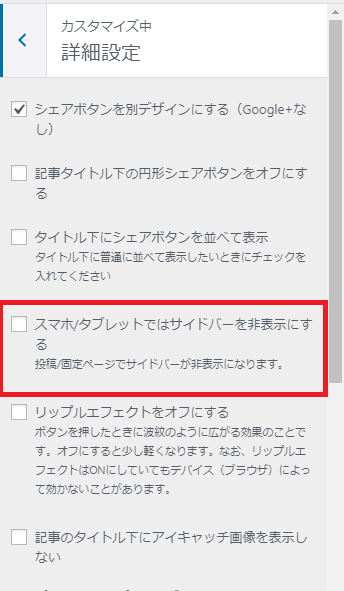
wordpressの設定画面から、「外観 ⇒ カスタマイズ ⇒ 詳細設定」にいって、「スマホ/タブレットではサイドバーを非表示にする」にチェックが入っている場合はチェックを消しておきます。

メニューに「最近の記事」を設定する
次はメニューに最近の記事を設定していきます。
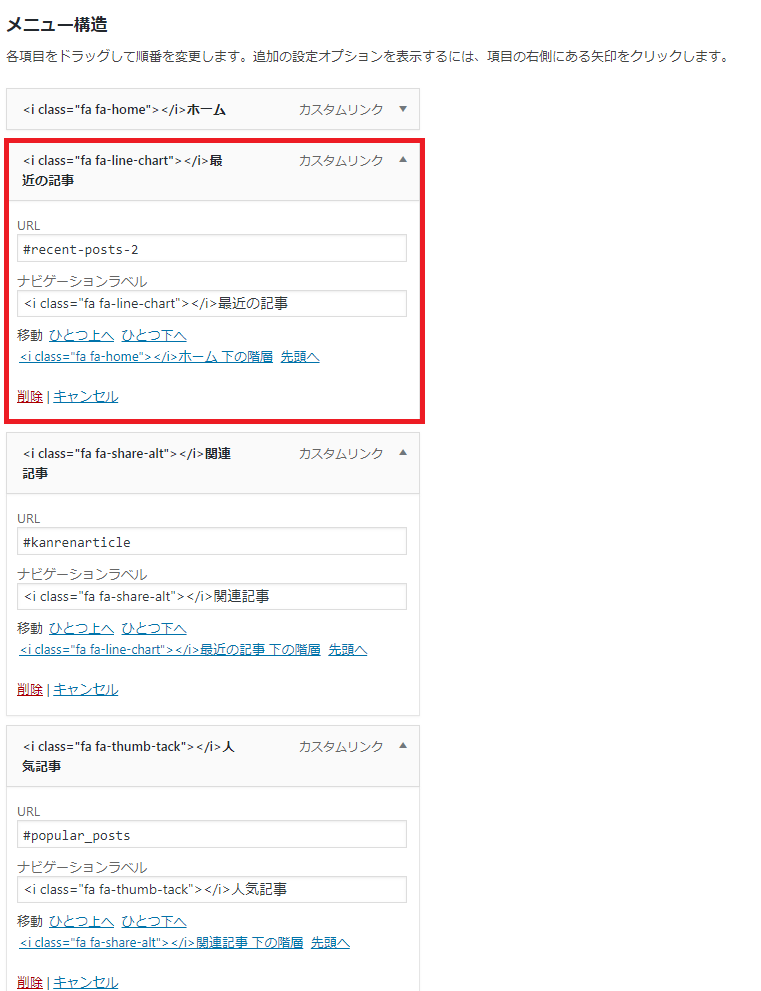
下の赤枠のところを設定していきます。

「ナビゲーションラベル」についてはそれぞれ好きなように設定してもらえればと思います。
問題は「URL」のほうですが、なんのURLを入れればいいのかは一人一人違うみたいなので調べ方を下に書いていきます。
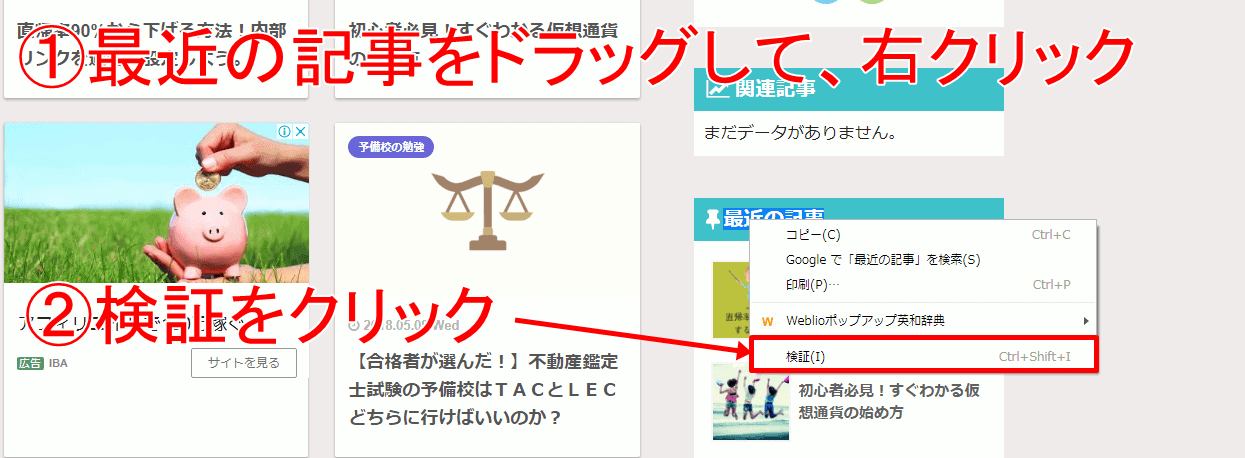
自分のサイトのサイドバーにある「最近の記事」の部分をドラッグして、右クリックします。
するとウィンドウが出てくるので「検証」をクリックします。

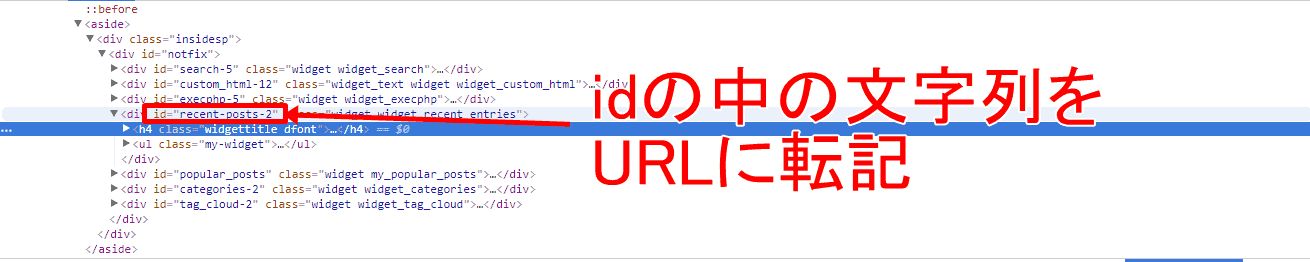
クリックすると画面の左下に下のようなコードが表示されると思います。
青くなっているところの上のdivタグで囲まれた中のidをメニューのURLの中に転記します。
転記する際は#をつけて転記してくださいね。
画像の例でいうとidのなかは「recent-posts-2」ですが、WordpressのメニューのURLに転記する際は#をつけて「#recent-posts-2」にしてください。

これで、最近の記事へのリンクを作れたと思います。
メニューに「関連記事」を設定する
次に関連記事を設定していきましょう!
私は関連記事についてはマサオカさんの記事「クリック率が劇的に上がる!SANGOの関連記事カスタマイズ」を参考に追尾サイドバー(PCのみ)に関連記事を置いていました。
でも、今回のカスタマイズでは追尾サイドバー(PCのみ)に関連記事を置いているとなぜか内部リンクで飛ばないので、サイドバーに関連記事を置く必要があります。
設定は簡単です。マサオカさんが公開してくれているphpコードに赤くした字の部分を追記するだけです。
私は適当にid名を「kanrenarticle」にしました。
これをメニューのURLの部分に#を付けて「#kanrenarticle」で転記します。
<h4 id="karenarticle" class="widgettitle dfont"><i class="fa fa-line-chart"></i> 「<?php the_category(', ') ?>」</br>同じカテゴリの人気記事</h4> <?php $cat = get_the_category(); ?> <?php $cat_id = isset( $cat[0] ) ? $cat[0]->term_id : ''; ?> <?php if ( function_exists( 'wpp_get_mostpopular' ) ) : ?> <?php $args = array( 'limit' => 5,//表示数 'range' => 'all',//集計する期間(weekly,monthly,allasam) 'order_by' => 'views',//閲覧数で集計、comments(コメント数で集計)、avg(1日の平均で集計)) 'thumbnail_width' => 81, 'thumbnail_height' => 81, 'cat' => $cat_id, 'wpp_start' => '<ul class="my-widget show_num">', 'wpp_end' => '</ul>', 'stats_views' => 1,//閲覧数表示(1 or 0) 'stats_comments' => 0,//コメント数表示(1 or 0) 'post_html' => '<li><a href="{url}"> <figure class="my-widget__img">{thumb_img}</figure><div class="my-widget__text">{text_title} <span class="dfont views"> {stats}</span></div></a></li>' ); ?> <?php wpp_get_mostpopular( $args ); ?> <?php endif; ?>
これで、関連記事へのリンクも設定できたと思います。
最後は人気記事へのリンクを設定していきましょう。
メニューに「人気記事」を設定する
では、最後にメニューに人気記事を設定していきましょう!
人気記事を設定するには「親テーマ」で人気記事のウィジットにid名を付ける必要があります。
id名をつけるだけなので何も問題ないと思いますが、「親テーマ」をいじるので自己責任でお願いします。
いじるファイルは「wp-content/themes/sango-theme/library/functions/widget-setting.php」にある「widget-setting.php」というファイルです。
このファイルを開くと、その中に下のコードのような部分があると思うので、赤字部分を追記してid名を付与します。
そして先程と同じようにこれをメニューのURLの部分に#を付けて「#popular_posts」で転記します。
//人気記事ウィジェットに
class myPopularPosts extends WP_Widget {
function __construct() {
parent::__construct(false, $name = '人気記事');
}
function widget($args, $instance) {
extract( $args );
$title = apply_filters( 'widget_title', $instance['title'] );
$entry_num = apply_filters( 'widget_body', $instance['count'] );
$show_num = apply_filters( 'widget_checkbox', $instance['show_num'] );
$show_views = apply_filters( 'widget_checkbox', $instance['show_views'] );
//以下出力されるHTML
?>
<div id="popular_posts" class="widget my_popular_posts">
<?php if ( $title ) echo $before_title . $title . $after_title; ?>さいごに
みんな上手くできたでしょうか?不具合がないといいのだけれど。。。
この方法を応用すればサイドバーにあるいろんなウィジットに内部リンクで飛ばすことができると思うので、「プロフィール」や「カテゴリー」に飛ぶようにしてもいいかもしれませんね。
モバイルフッター固定メニューはみんな同じようなのを並べている人が多いですが、少し違うだけでユーザーの利便性が大きく向上する可能性があるので色々試してみて下さい!
直帰率を下げたいなら
SANGOをもっと使いこなしたいなら