仮想通貨ってどちらかというと堅い題材なのでデザインを工夫して見やすくするのって大事ですよね。
読んでいる読者の人に少しでも見やすい記事を届けたいとブロガーの人達は思っているんじゃないでしょうか。
最近ほかの人のブログをみていて通貨の紹介の仕方がブログパーツを使っておしゃれだったので今回はそのブログパーツの紹介をしてみようと思います。
このブログパーツを使わず画像を貼りつけて通貨を紹介すると、価格がリアルタイムのものではなく昔の価格を紹介してしまうので、ブログを読んでくれてる読者からすると古い価格表示してるなぁと思われてしまいます。
でも、このブログパーツを使えばJavascriptを使って現在の通貨を取ってきて表示してくれるので見ている読者にリアルタイムの価格を表示でき昔の価格をみせないですみます。
これはけっこうブログが与える印象が違ってくるような気がします。
あわせ読みたい
設定はすごく簡単です。
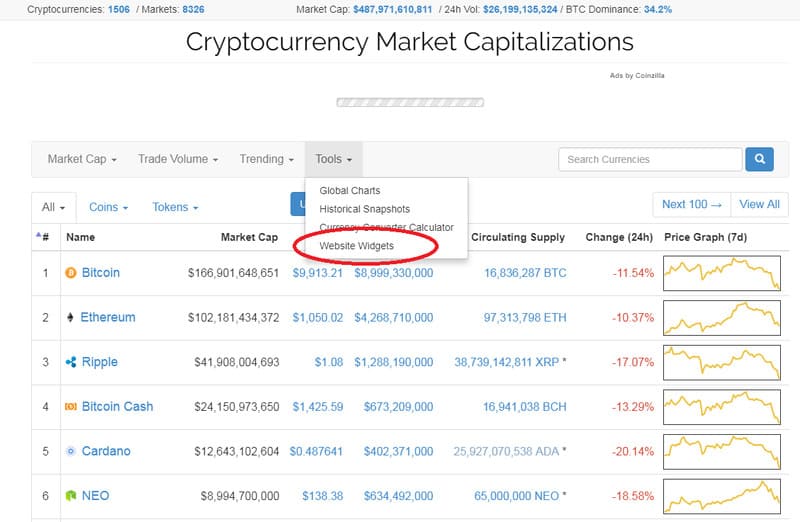
まず、coinmarketcapのサイトにいきます。
↑coinmarketcapのサイトに行くと、上のメニューバーに「Tools」というメニューがあるのでその中の「Website Widgets」をクリックします。
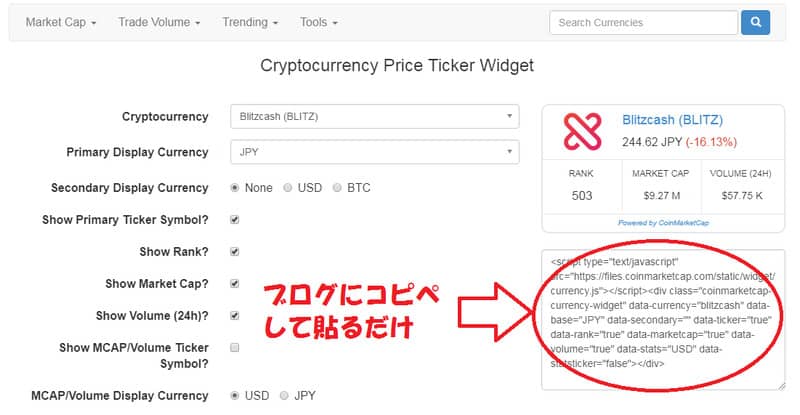
↑そして表示したい項目を選んで出てきたHTMLをブログにコピペすれば完成です。
もしかしたら、Primary Display CurrencyにJPYが出てこないかもしれませんが、直接入力すればJPYを設定できます。
とっても簡単だったと思います。
仮想通貨ブログを書いている人で通貨をお勧めする場合などは役に立つと思うので使って見て下さい。
あわせて読んでみて