canvaは無料でアイキャッチ画像や挿絵が作れるおすすめのツールです。
私もすべての画像をcanvaで作っています。
イラストを自分で書ける人は有料のイラストレーターを使うのがいいと思いますが、絵を書くのがあまり得意でない人はcanvaを使うのをおすすめします。
この記事で実際に使っているアイキャッチ画像の作り方を見て行こうと思います。
いつもアイキャッチ画像をこの手順で作っているので参考になると思います。
アイキャッチ画像に使うとプロっぽくなるイラストサイトなどもこの記事では紹介しているのであなたも上手なアイキャッチ画像が作れるようになりますよ。
タップできる目次
アイキャッチ画像を作る前に気をつけたいこと
これからアイキャッチ画像の作り方を実際に見て行きますが、作る前に気をつけたいのがアイキャッチ画像はサイトで統一感をもたせたほうがいいということです。
そのほうがスッキリきれいに見えます。
例えば上の画像のように真ん中にイラスト、その下に文字など統一感をもたせましょう。(私のブログはあまりできてませんが。。。)
また、使うイラストのテイストや色合いなども統一感をもたせた方がブログを訪れた読者には見やすいサイトになります。(これも私はあんまりできてません。)
このようなことに注意して実際に作って行きましょう。
canvaを使ってのアイキャッチ画像の作成手順
canvaに登録
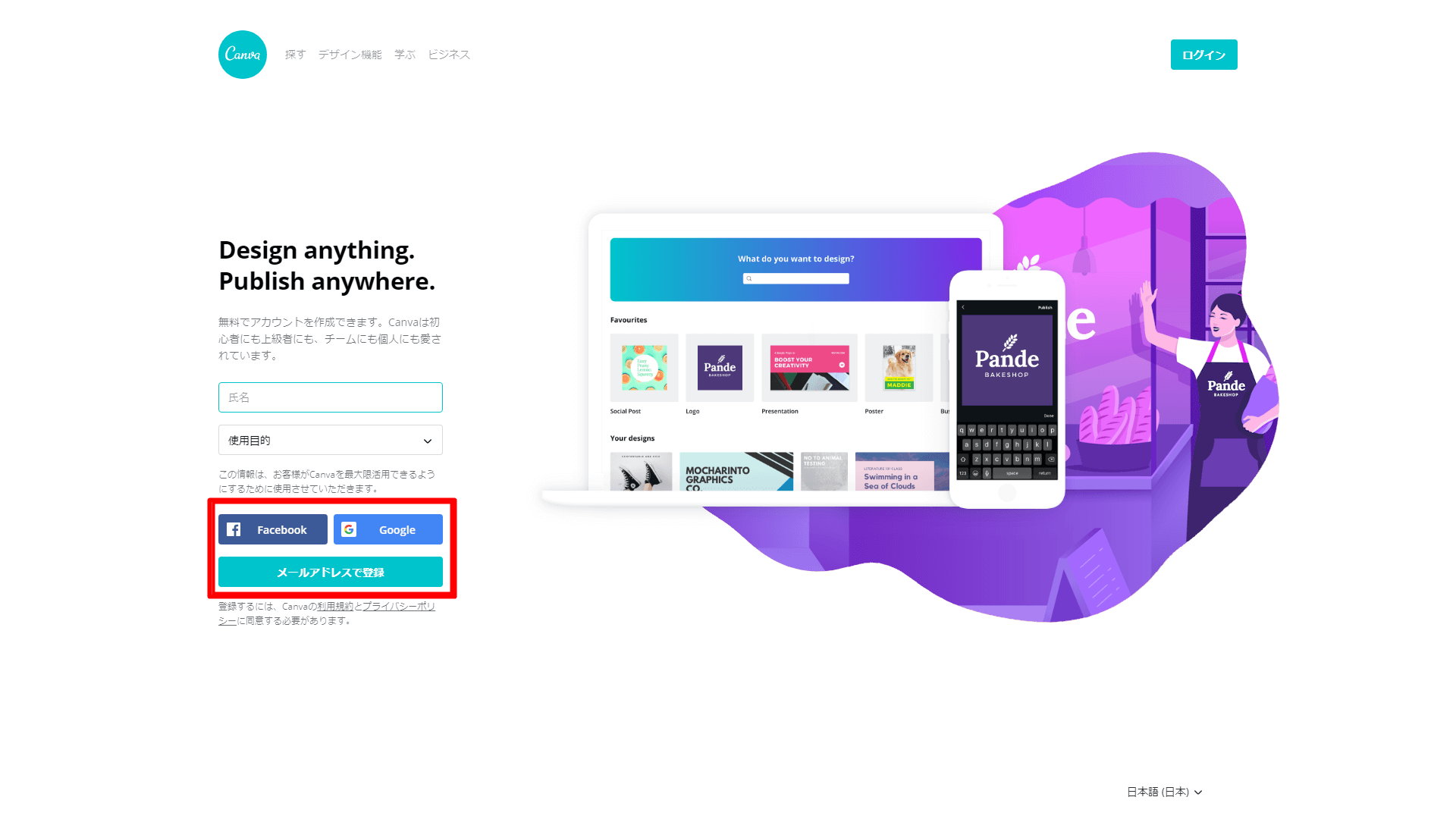
まずは、canvaのサイトにいって無料登録しましょう。
canvaはほとんど無料で使えるので安心です。一部有料のイラストやテンプレートがありますが使わなくて全然問題ありません。
アイキャッチ画像の大きさを決める
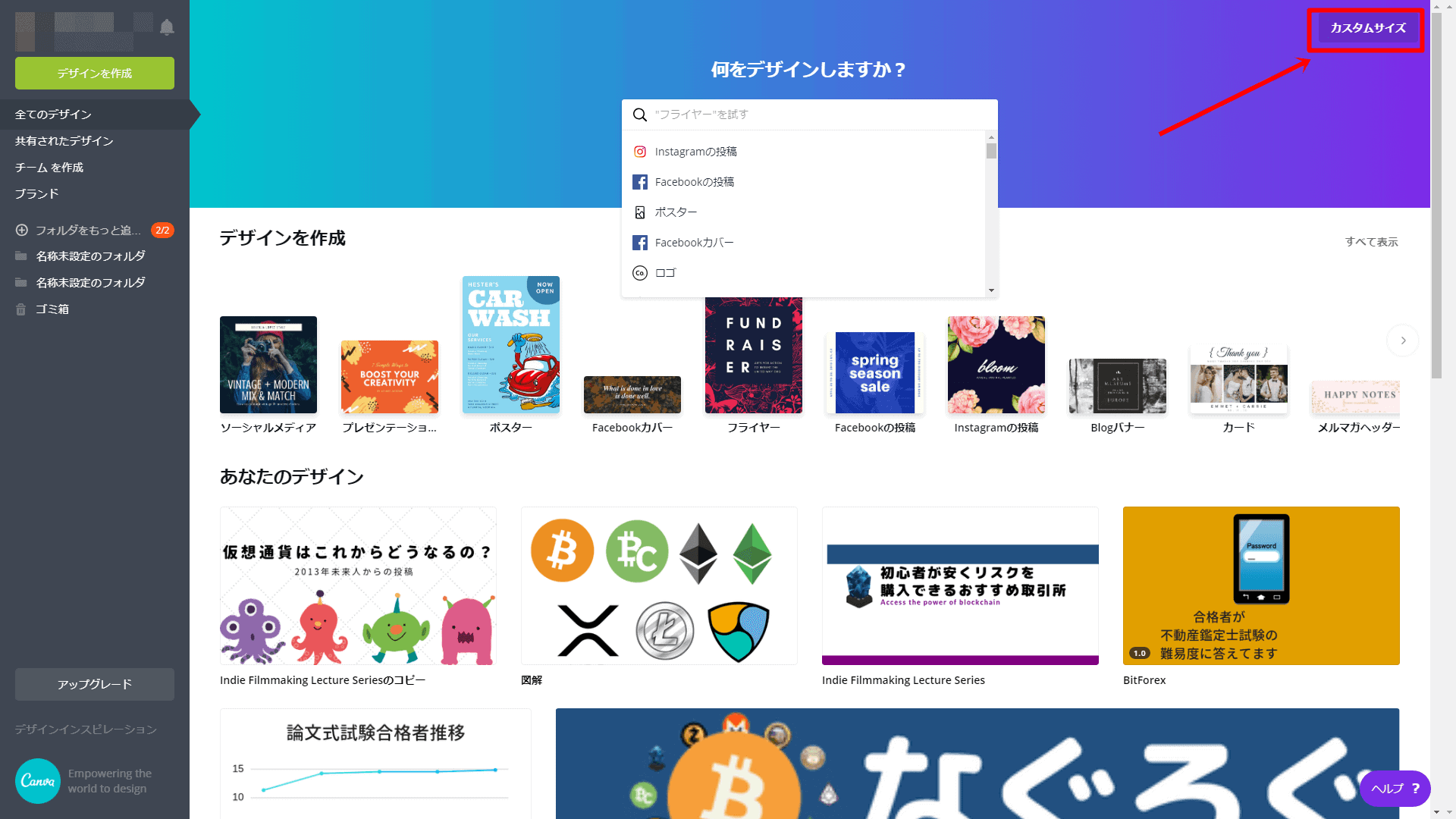
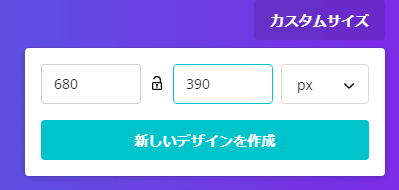
登録が終わってログインできるようになったら上のような画面になるので右上の「カスタムサイズ」をクリックします。
アイキャッチ画像の最適な大きさはsangoユーザーなら「680×390」
アイキャッチ画像の大きさは私もけっこう悩んで検索したりしましたが、sangoユーザーは「680×390」で作るのが一番いいと思います。
PORIPUの公式ホームページで推奨されていた大きさなのでこの大きさで作るようにしましょう。
テンプレートを決める
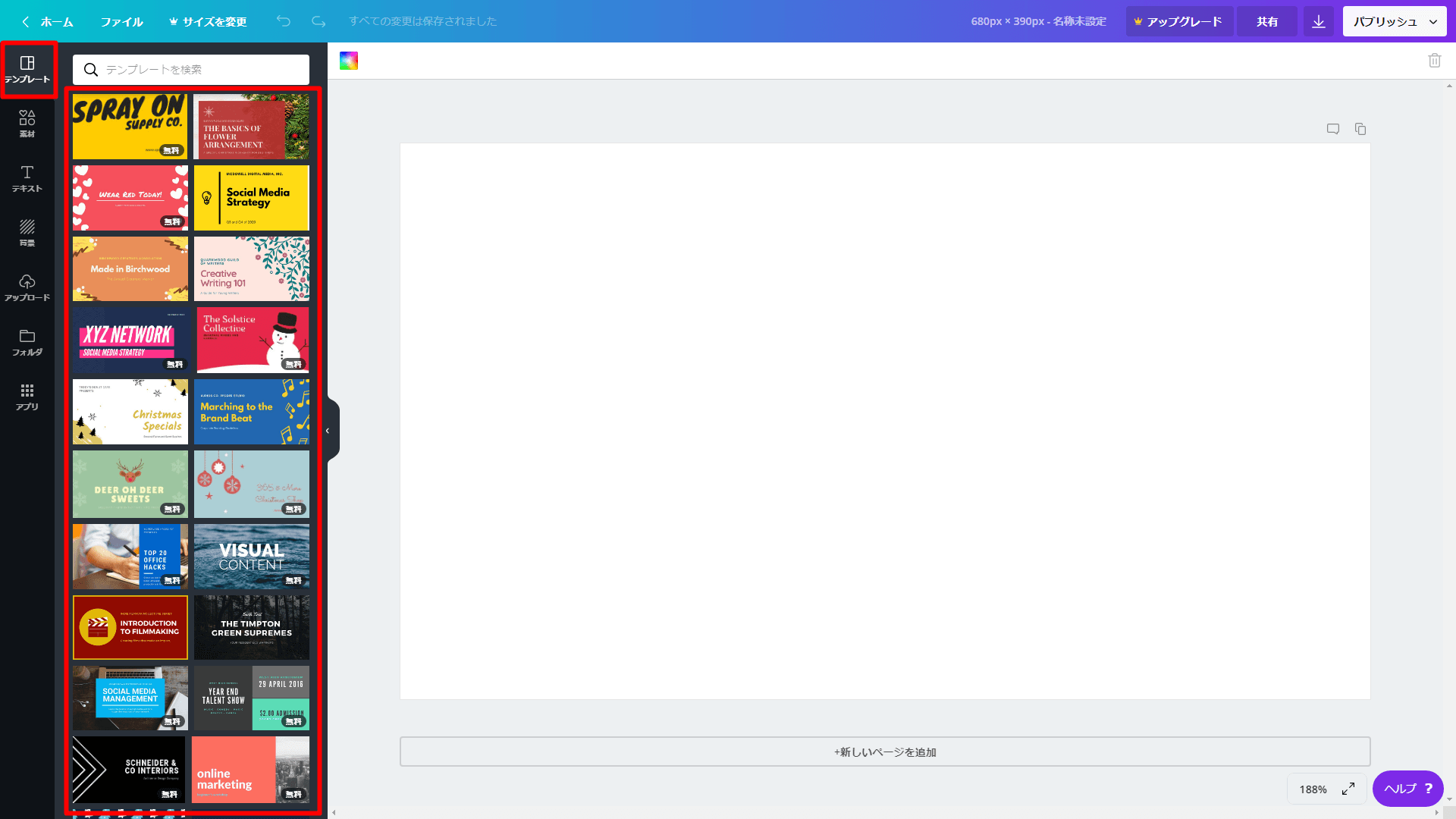
次に画面左上の「テンプレート」をクリックして、テンプレートを選んでいきます。
自分で一から作ることもできますが、デザインセンスのない私はテンプレートを選んでそこから作って行くことが多いです。
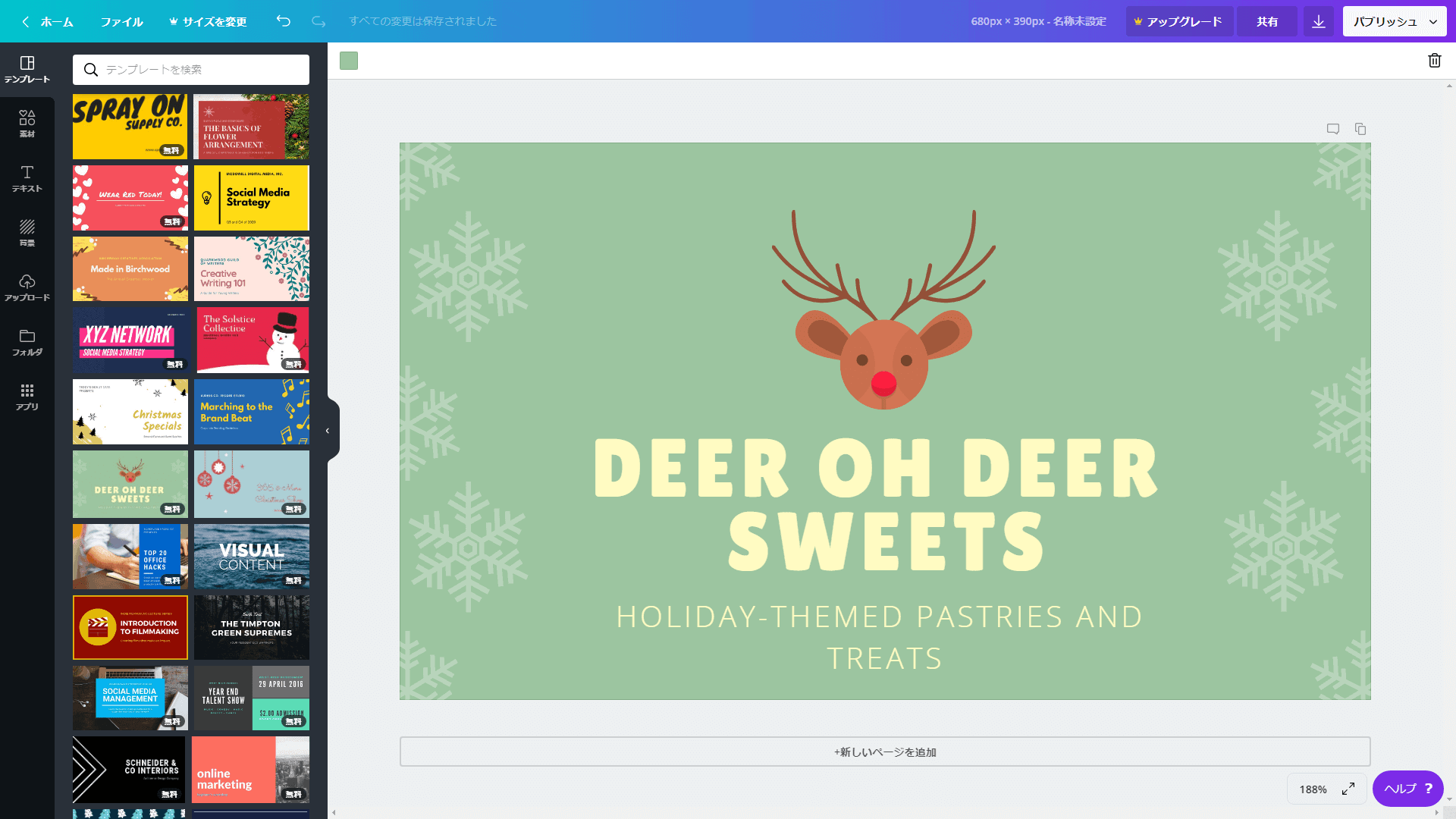
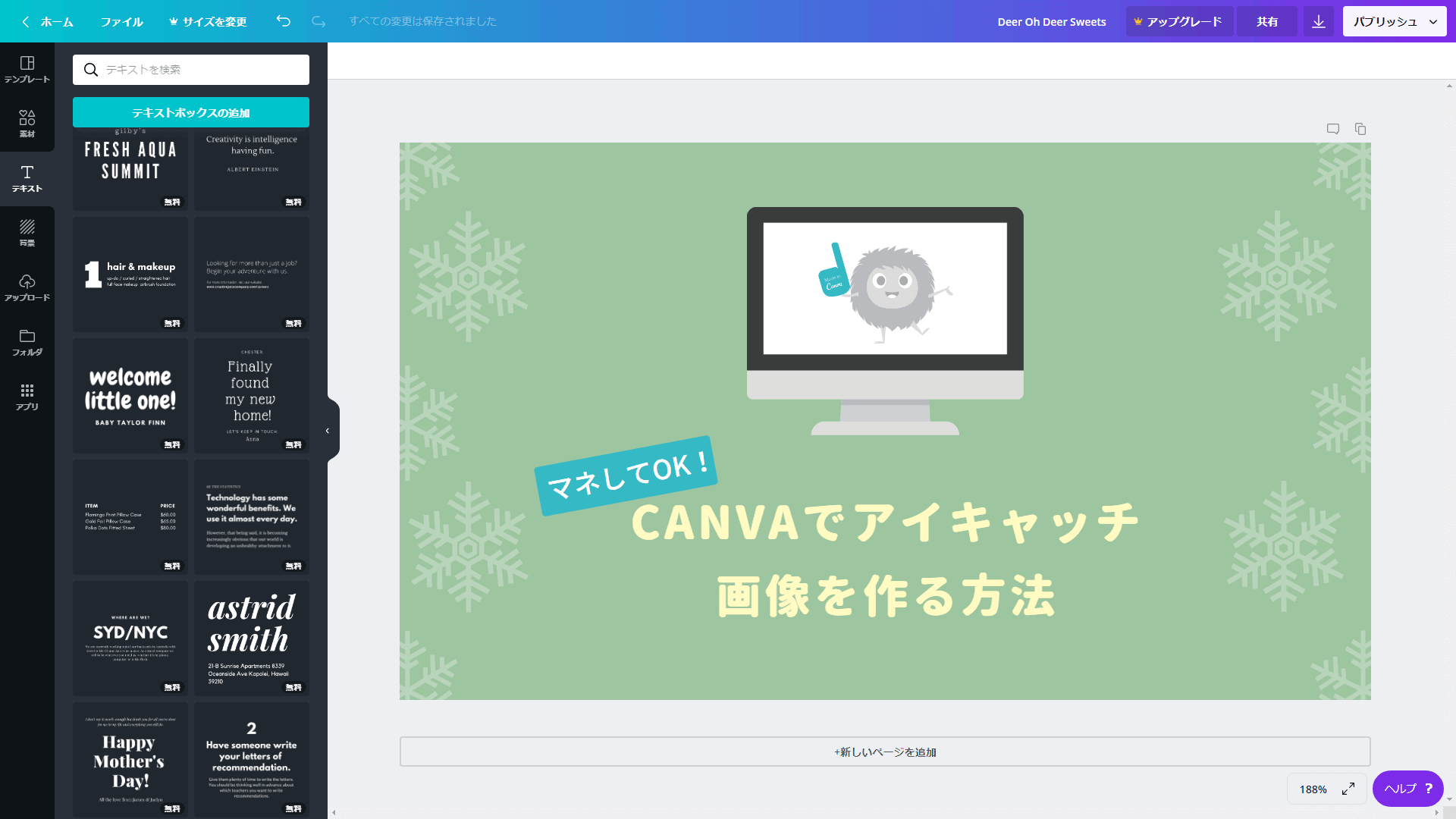
今回は、やわらかい感じのテンプレートを選んでみました。鹿さんがかわいいですね。
イラストを追加していく
canvaでは画像をアップロードすることによりイラストを追加することができます。
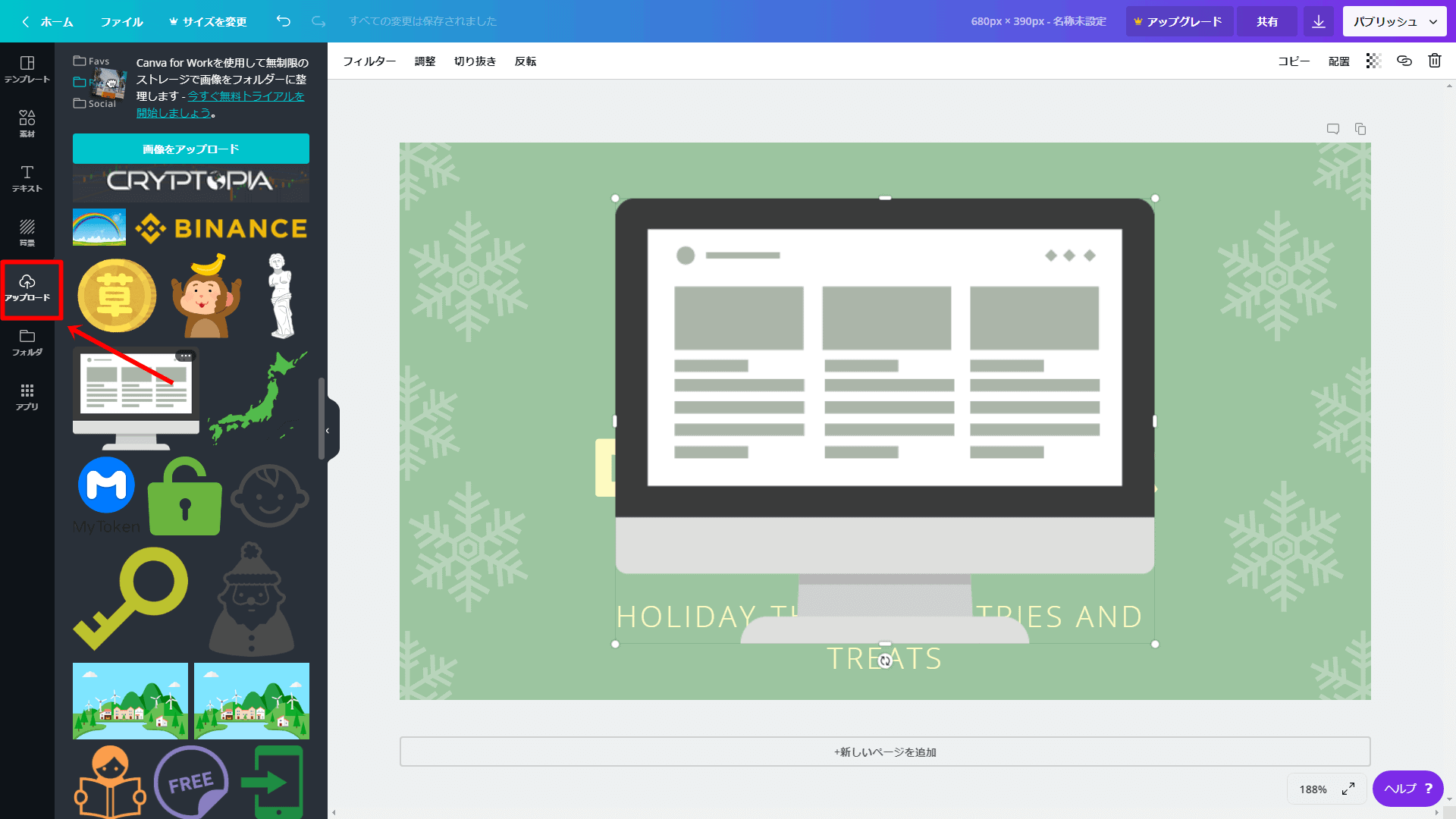
左の「アップロード」をクリックして画像を追加していきます。
今回はアイキャッチ画像の作成ということでパソコンのイラストを追加しました。
ついでに私がいつも使っているイラストやアイコンを無料で使えるサイトを紹介しておきます。
【イラストサイト】
【アイコンサイト】
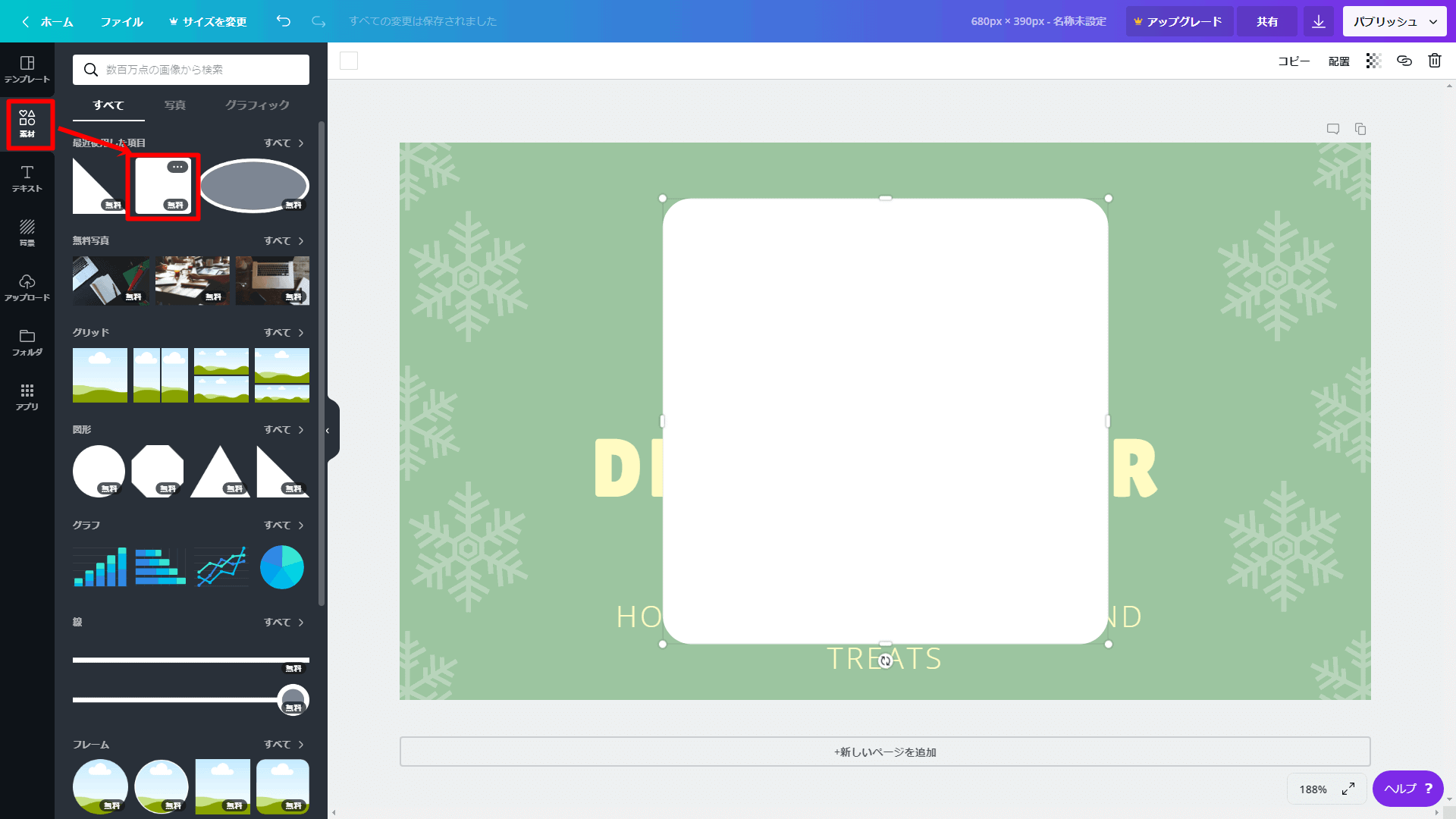
次に先程追加したパソコンのイラストの画面部分が邪魔なので白で塗りつぶしていきます。
左の「素材」から四角のイラストを選択してパソコンのイラストの画面部分に重ねていきます。
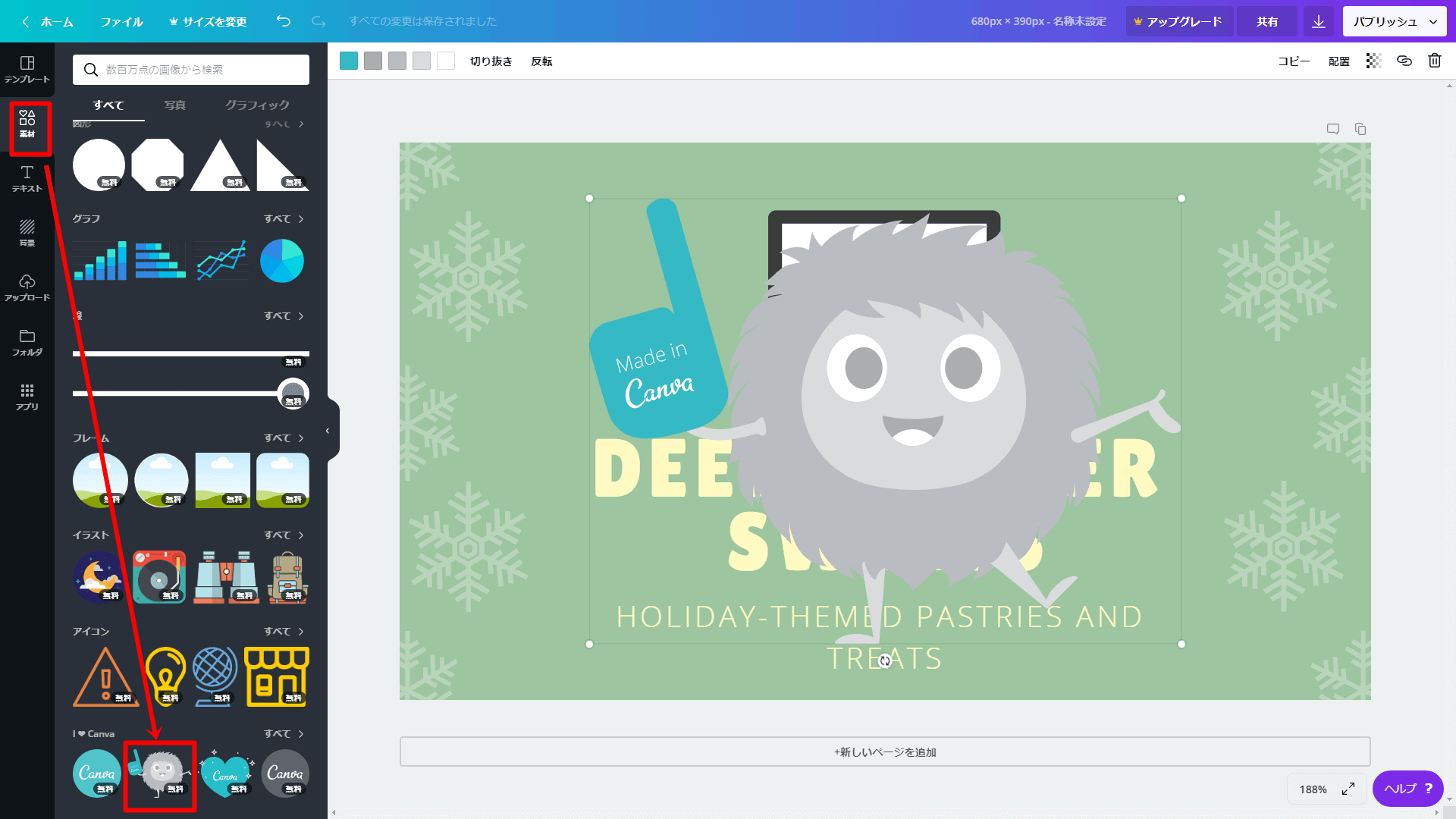
先程のパソコンのイラストの画面部分にcanvaのキャラクターを載せたいので画面左の「素材」から選んで載せていきます。
文字を変更する
先程の作業によりパソコンのイラストは上のようになりました。
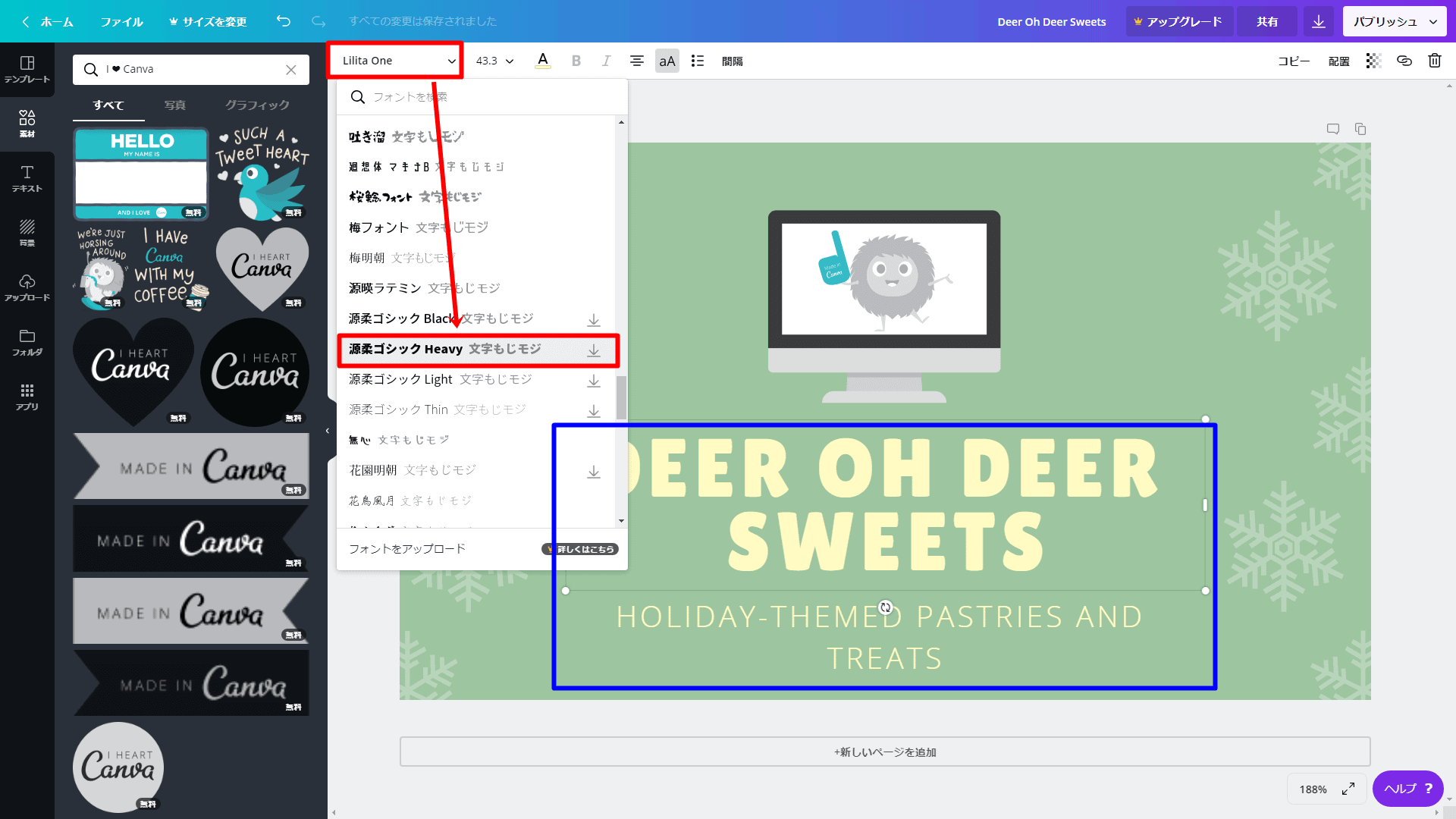
次は文字の部分を変更していきましょう。
私は源柔ゴシックHeavyを使うことが多いのでこれを使っていきます。
文字を上のように変更して、ついでに「マネしてOK!」の部分も追加しておきました。
少しでもおしゃれに見せるためにひと手間加えました。
最後に横の雪マークを削除して完成です。
アイキャッチ画像をダウンロード
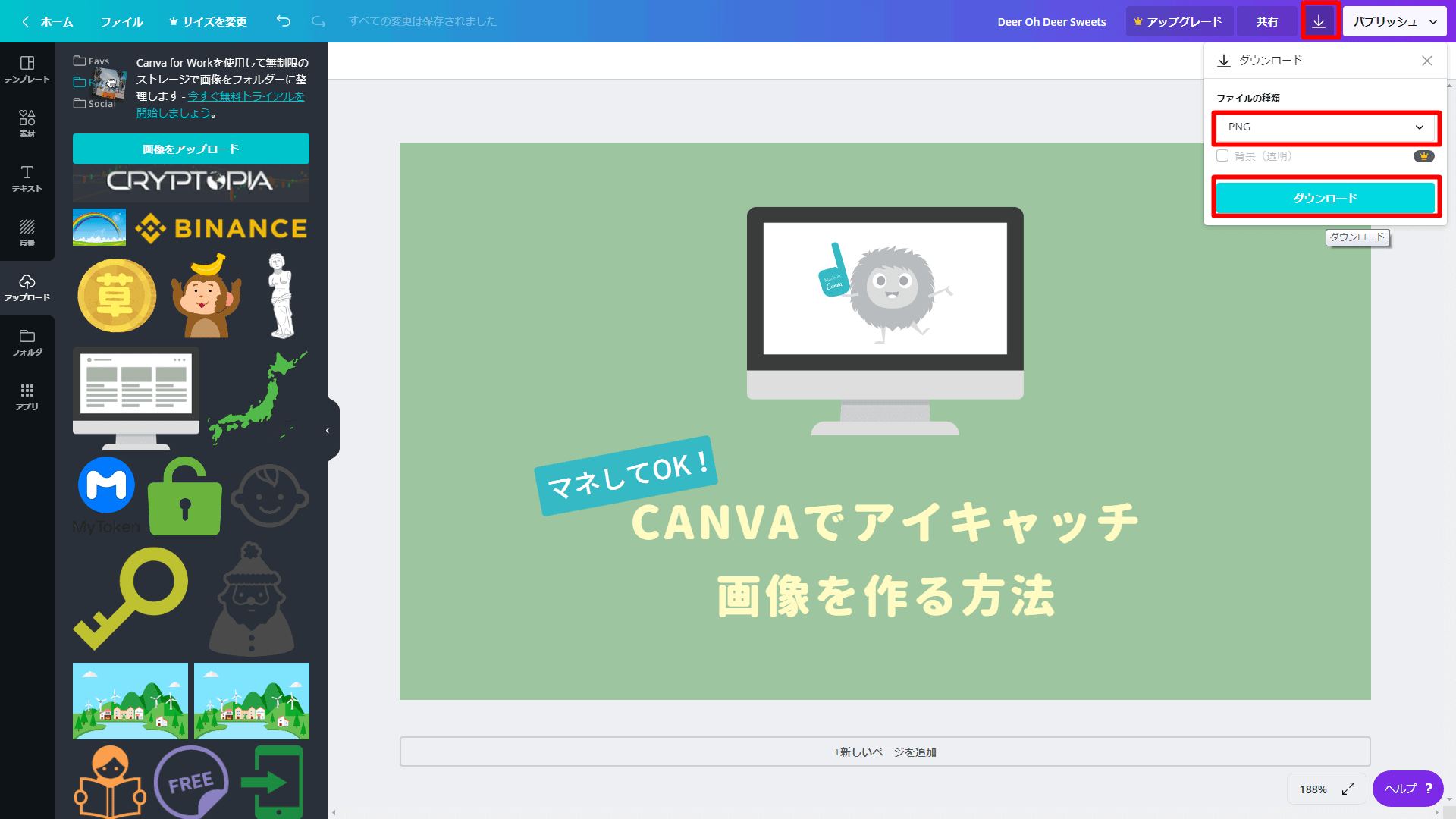
アイキャッチ画像が完成したので右上の↓マークをクリックしてダウンロードします。
イラストのアイキャッチ画像ならPNG、写真のアイキャッチ画像ならJPEGが無難だと思います。
アイキャッチ画像の圧縮は必ずしておく
アイキャッチ画像をアップロードしておく前に必ず画像圧縮をしておきましょう。
画像圧縮をこまめにしてないとすぐにブログが重くなってしまうので注意しましょう。
私はいつもTinyPNGのサイトを使っています。
また、瀬戸内ことりさんのブログを参考にして、Googleが推奨している次世代画像フォーマットWebP(ウェッピー)に変換することでも画像を圧縮できるので挑戦して見て下さい。
ことりさんのブログを参考にしてやれば今までの画像もまとめて一括でWebPに変換できるので簡単にできますよ。
アイキャッチ画像は直帰率にも影響するので重要
アイキャッチ画像は作るのが結構めんどくさいですが、サイトの印象を左右する重要な要素の一つです。
アイキャッチ画像がごちゃごちゃしてると、サイト全体もごちゃごちゃして見にくい印象をユーザーに与えてしまいます。
逆に、少しおもしろい画像やすごいなぁ~と思わせるアイキャッチ画像を作れればそれだけで読者を引きつけ直帰率などの指標を改善することができます。
ブログをはじめた当初サルワカさんのサイトを見てびっくりした記憶があります。
アイキャッチ画像がとてもおしゃれでサイト全体の印象がよくなりました。
素敵なアイキャッチ画像を作って読者をファンにしちゃいましょう。