ブログ内に内部リンクを張り巡らせても直帰率ってなかなか改善しないですよね。
「なぜなんだろう?」と自問自答を繰り返してしまいます。
この記事では私が実際に行って直帰率が約10%改善した「適切な内部リンクを設定することによって直帰率を下げる方法」を紹介したいと思います。
方法は簡単でPage Analyticsというツールでクリックされていない内部リンクを発見します。
そしてABテストをすることにより適切な内部リンクに改善していきます。
この方法を根気よく繰り返していけば直帰率は必ず改善すると思うので、ぜひ参考にしてください!
タップできる目次
直帰率の定義と目安
直帰率とは、サイトを訪れたセッション数のうち他のページに移動することなく直帰したセッションの割合をいいます。
10セッションのうち、3セッションが他のページに移動することなく直帰すれば直帰率の計算式は「3 ÷ 10 × 100 = 30%」になります。
直帰率の目安として普通のブログなら、
90%以上 ⇒ 高いので改善が必要
80%代 ⇒ 普通
70%代 ⇒ 優秀
60%代 ⇒ すごく優秀
私の主観ですがこんな感じではないでしょうか。
もちろんブログのジャンルによると思うので一概には言えないと思います。
直帰率が高い原因
直帰率が高い原因としては色々なものが考えられますが、主なものとしては以下のような原因があります。
- タイトルと記事の内容が合っていない
- ブログの読み込み速度が遅い
- 導入文がヘタ
- 記事同士の関連性が低い
タイトルと記事の内容があっていない
多くの人に読んでもらいたいと思って、タイトルを釣った感じにしたり、タイトルを考え過ぎたあまり記事の内容と合っていないと直帰率は高くなります。
タイトルの付け方はSEOの上かなり重要ですが、あくまでも記事の内容に沿ったタイトルをつけるようにしましょう。
釣りタイトルとかはやり過ぎると読者に対して不誠実だと思うのでほどほどにしておきましょう。
ブログの読み込み速度が遅い
ブログの読み込み速度が遅いとどうしてもユーザーは離脱してしまいます。
対策としては読み込み速度が速いサーバーに乗り換える。画像を圧縮するなどがあると思います。
読み込み速度が速いサーバーとしては「Conoha WING」が速いみたいです。
私も乗り換えようかと少し考えています。
画像の圧縮についてはいつも悩みますが、私は「TinyPNG」というサイトで画像を圧縮してからアップロードするようにしています。
また、次世代画像フォーマットWebPにするのも効果的のようです。
私も瀬戸内ことりさんの記事を参考にWebPにしています。
導入文がヘタ
導入文で読者が共感してくれないと読み進めてくれず、そのまま直帰される可能性が高まります。
導入文は読者が最初に読む場所なので重要ですが、どう書けばいいのかよくわからないと思います。
これは、有名なブロガーのブログを参考にさせてもらうのが一番いいと思います。
例えば月間100万PVを超えているmanablogですが、導入文はほとんど定型化されています。

上の画像はmanablogの導入文ですが大体以下のような構造になっています。
最初に、いらすとやのイラストがあって、その横にユーザーが知りたいことを書いて共感してもらう。
次に、記事の内容のまとめ。その次に、自分の実績や経験などを書いて記事の説得力を増す。
そして、本文へ。
という流れにほとんどの記事がなっています。
定型化したほうが書く方も楽だし、読者も見やすくていいですね。
記事同士の関連性が低い
内部リンクを置いているのに記事同士の連携が低く、興味がないものだと直帰率も高くなってしまいます。
これを改善するための方法として、以下でPage AnalyticsというGoogle Chromeの拡張機能の使い方を説明していきます。
他の人のブログの直帰率を調べる方法
実は他の人のブログの直帰率を確認することができるんですが、それにはGoogle Chrome拡張機能の「Similar Web」を使います。
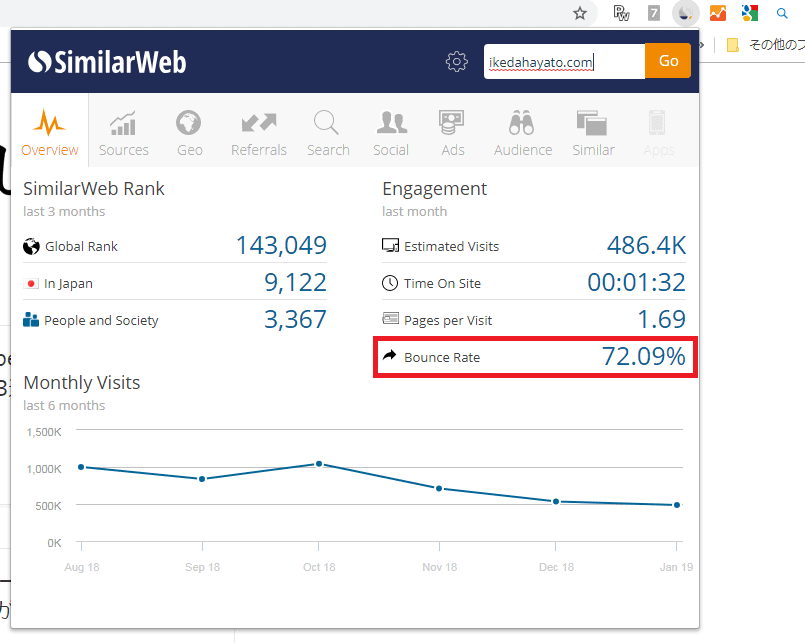
「Similar Web」を導入すると下のような画面がでるので、Bounce Rate(直帰率)のところを見ましょう。
下の画像はイケハヤさんのブログを見たものです。
イケハヤさんはインフルエンサーなので直帰率もやや低めといった感じでしょうか?72.09%となっています。
こんな感じでライバルブログの直帰率を調査してみましょう。

Page Analyticsの使い方
Page Analyticsを入れる
「Page Analytics」はGoogle Chromeの拡張機能の一つでこれを入れるとブログ内のリンクについてどれがクリックされているか%で表示してくれます。
Page Analyticsを使うにはGoogle Analyticsを事前に入れておく必要があるのでまだの人は入れておいてください。
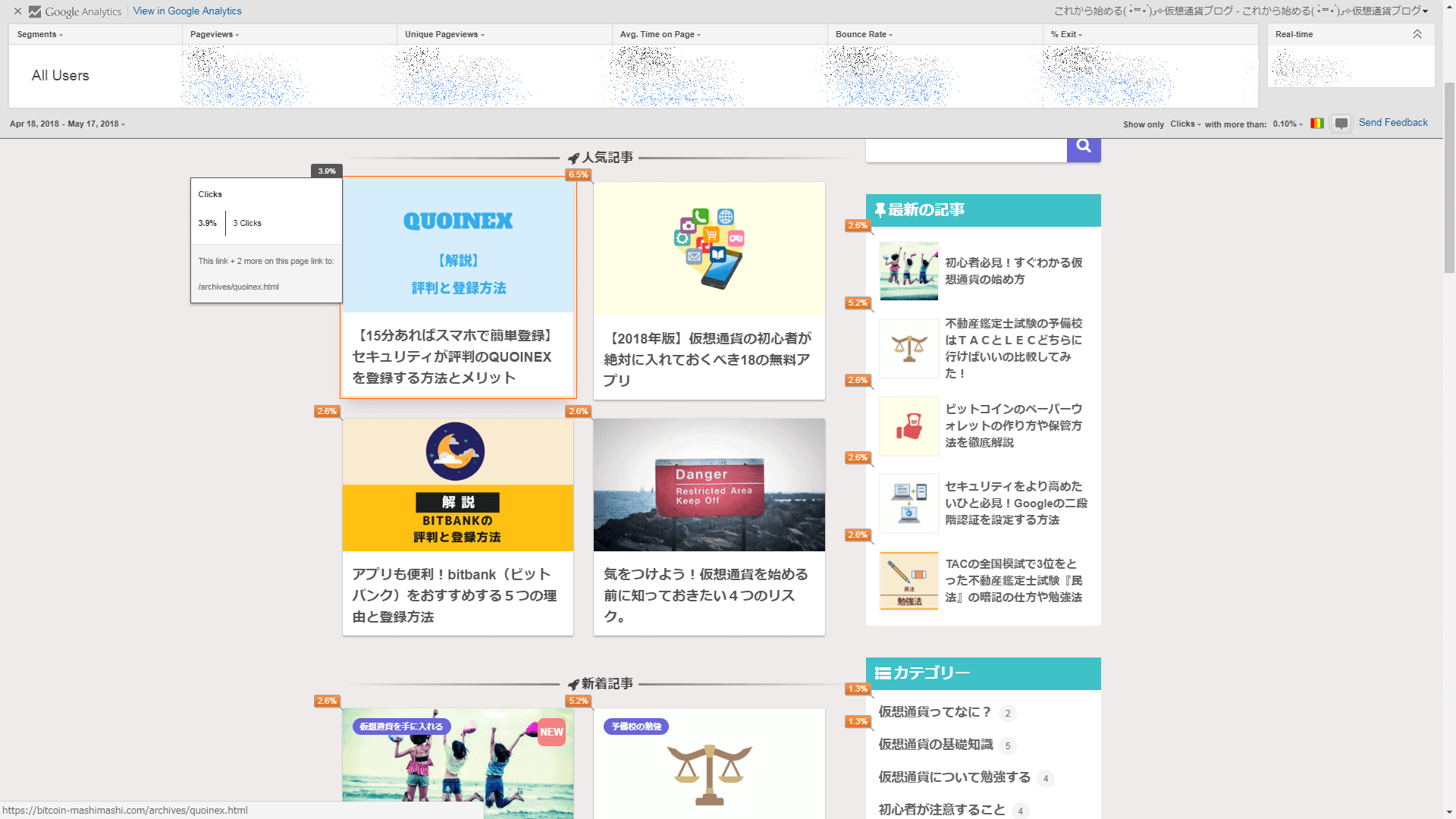
Page Analyticsを入れた場合画面にこんなふうに表示されます。
 ブログを訪れてくれた人のうち何%が内部リンクの箇所をクリックしてくれたのかオレンジ色で%表示をしてくれます。
ブログを訪れてくれた人のうち何%が内部リンクの箇所をクリックしてくれたのかオレンジ色で%表示をしてくれます。
一目見てわかるのでとっても便利です。
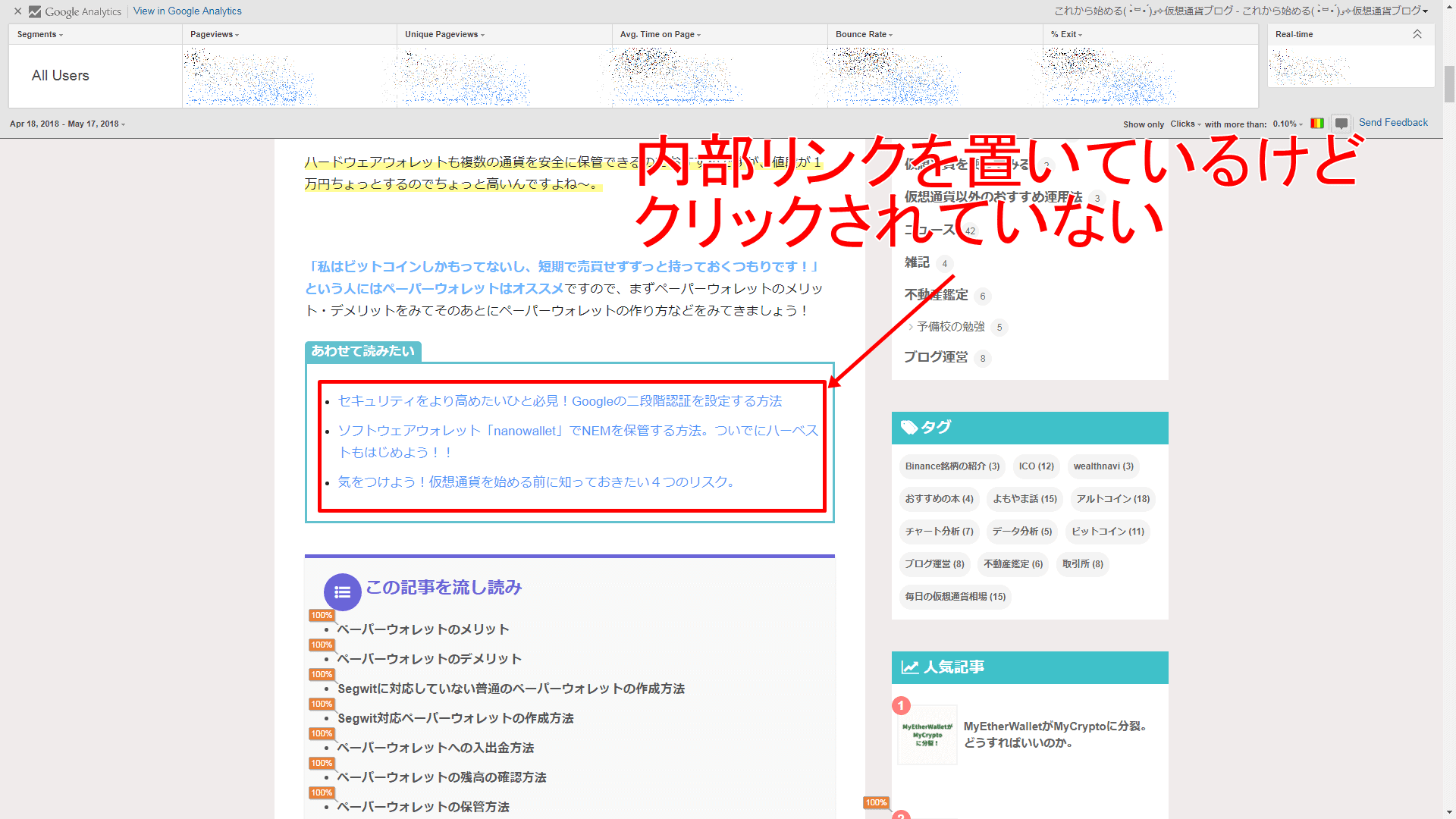
下の画面のようにクリックされていない内部リンクの場合はオレンジ色で%表示されません。
こういうところは置いている内部リンクが読者のニーズに一致していない可能性が高いので重点的に内部リンクを入れ替える必要があります。 
Page Analyticsが表示されない場合
Page Analyticsは設定をONにしているのにちゃんと表示されないことがけっこうありますのでその場合の対処法も書いておきます。
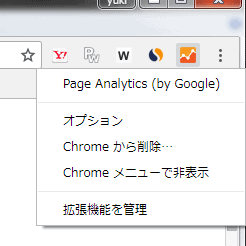
まずページ右上のPage Analyticsのアイコンを右クリックします。
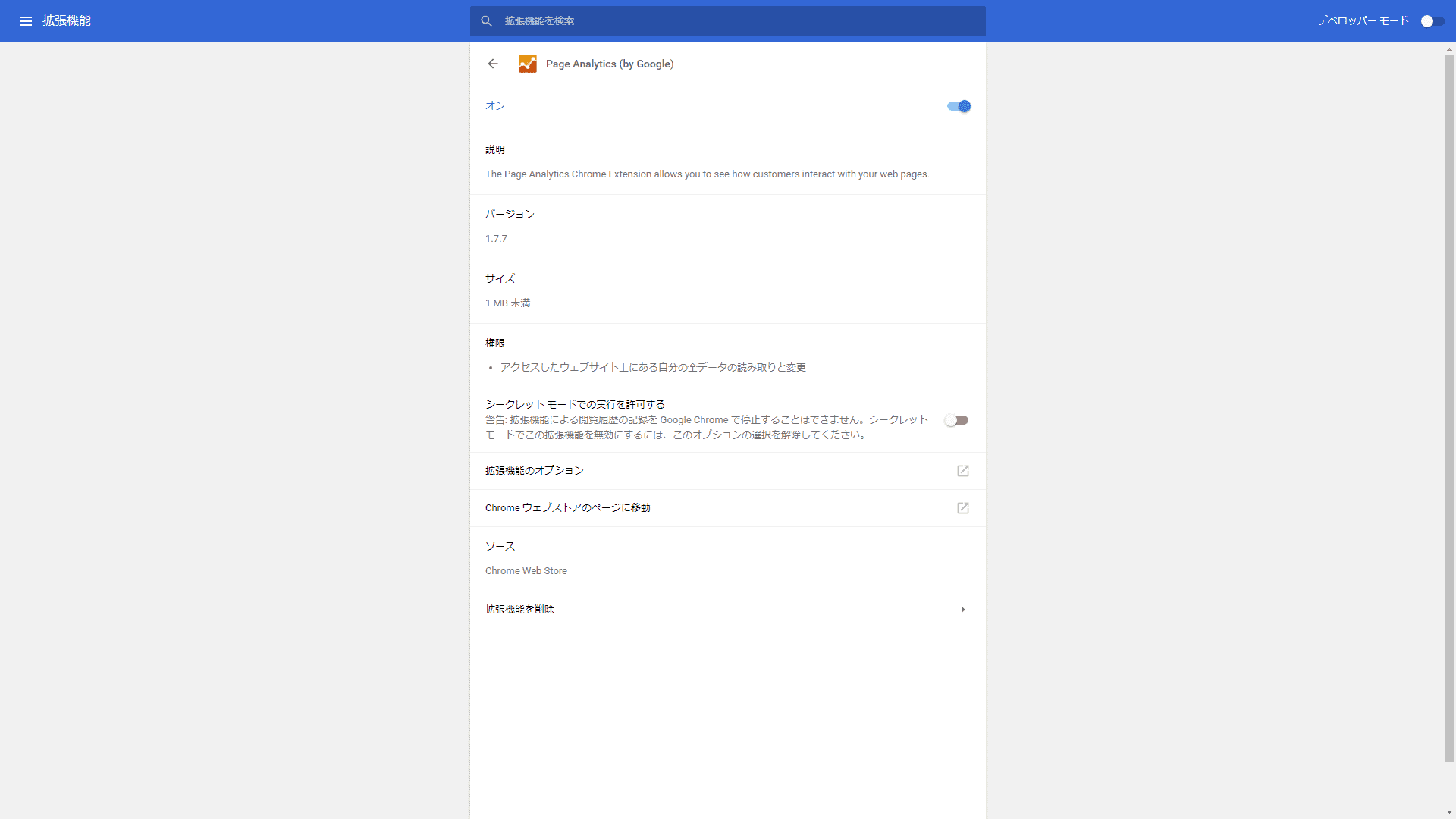
すると、拡張機能を管理という項目がでてくるのでクリックします。 
「オン」となっているところを一度オフにしてもう一度オンにします。
そしてブログをもう一度読み込めば正常に動作します。 
基本的にはPage Analyticsを見て踏まれていない内部リンクを改善していきますがどのページを改善したらいいのでしょうか?
次は改善すべきページを発見する方法について書いていきます。
Google Analyticsで直帰率を改善すべきページを見つける
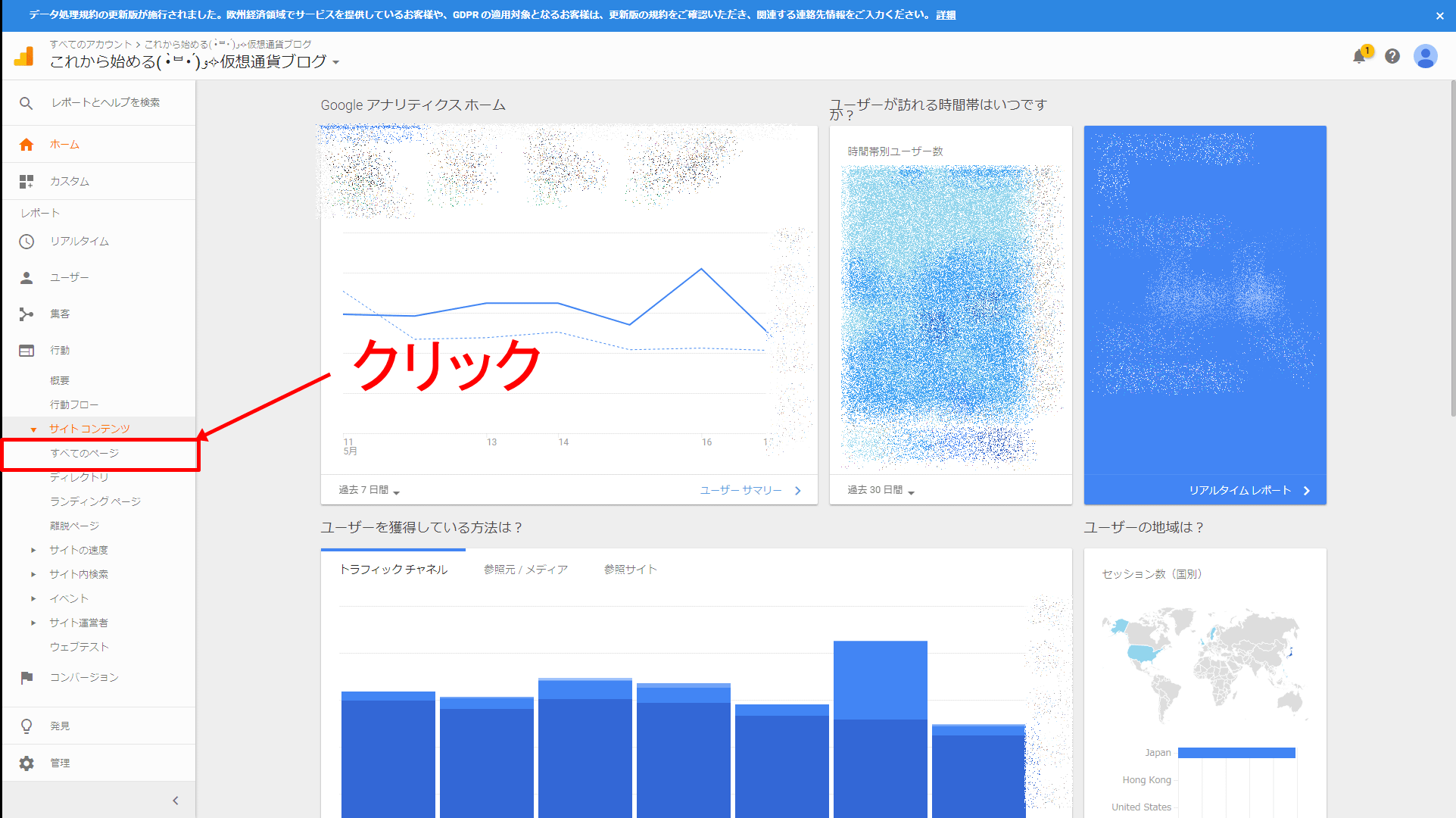
Google Analyticsを開いて「行動>>サイトコンテンツ>>すべてのページ」をクリックします。 
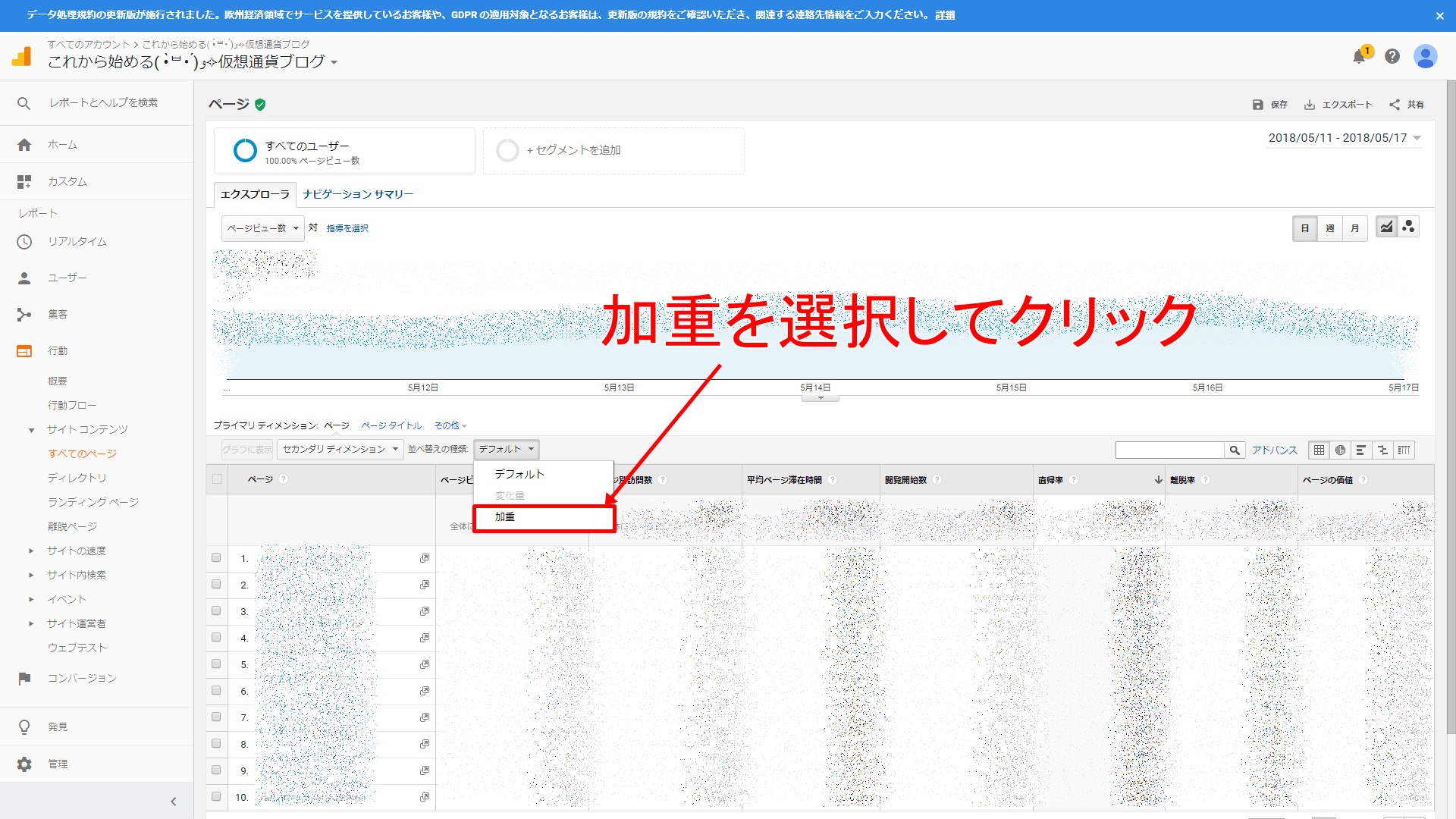
そして「直帰率」をクリックして、並び替えの種類で「加重」を選択します。
 これで、PVは多いけど直帰率が高いページ順に並んでいるのであとは1位のページから内部リンクを順番に直していきます。
これで、PVは多いけど直帰率が高いページ順に並んでいるのであとは1位のページから内部リンクを順番に直していきます。
ABテストをして直帰率を改善する
直帰率を改善するには適切な内部リンクはどれなのか地道にABテストを繰り返すのが一番効率的です。
筆者が適切だと思う内部リンクを置いてもクリックされないことはよくあることで、それは読者の需要を満たしていないからです。
では読者の望む需要って何?ってことになりますが、それは正確にはわからないのでABテストを繰り返して需要を満たす内部リンクを探すわけです。
ABテストをするためのツールとして2つ紹介させて頂きます。
ABテストを行ったらこちらのA/Bテスト信頼度判定ツールを使ってどちらが優位か確認しましょう!
Googleオプティマイズ
一つは「Googleオプティマイズ」というものです。
Googleが提供しており高機能ですが設定がやや難しいです。
無料がいい!という人はぜひ使ってみてください。
設定したい人は下のブログを参考にするといいでしょう。
こじかABテスター
もうひとつは「こじかABテスター」です。こちらは有料で3,980円するプラグインです。
3,980円するので少し悩んでしまいますが、とてもシンプルな機能で使いやすく面倒な設定などもないので私も使っています。
有料ですが、ABテストを繰り返して成果がでればそれぐらいすぐに回収できるので検討してみてもいいかもしれません。
参考
こじかABテスターの使い方【こじかWPプラグイン】こじかショップ本店
まとめ

この作業を繰り返して、最適な内部リンクはどれなのか、内部リンクは文中にいれたほうがいいのか、それとも文の外に置いたほうがいいのか、試行錯誤して直帰率を少しずつ改善してみてください。
すぐには改善しないかもしれませんが、繰り返すことでとても強いブログができると思います。
それにしても、ブログというのは果てのない作業ですね。
大変ですが自分で考えて講じた対策が上手くはまればやりがいがありますよね。
私もこの作業を繰り返して少しでも直帰率を下げようと思います。